こんにちは、ふくぴーです。
リベ大でブログを学んで1年で月収10万円を達成し、今では7桁ブロガーとして活動しています!

ブログを開設したのは良いけど、ブログのデザインってもっとカッコよくできないかな…?

WordPressなら誰でも簡単にデザイン変更できるから、今回は基本的なサイトデザインについて解説するよ!
ブログ収益化には、サイトのデザインを整えて、読者にとって読みやすいブログにすることも重要です。
そこで今回は、最低限押さえておくべきサイトデザインとその変更方法について解説します。
- デザインセンスはないけど、いい感じのサイトデザインにする方法
- 適当に決めてしまったサイトのタイトルの変更方法
- 常にイチオシ記事を表示させる方法
どれも WordPressテーマのCocoonを使っていれば、基本操作で簡単にできます。
WordPressの使い方を一切知らない人にもわかるように簡単に解説していますので、ぜひ最後までご覧ください。

サイトデザインを整えて、読みやすいブログを作ろう!
本記事はCocoonでの設定方法を紹介しています。
他のテーマを使用している場合には、本記事で紹介する「スキン設定」は使用できませんのでご注意ください。
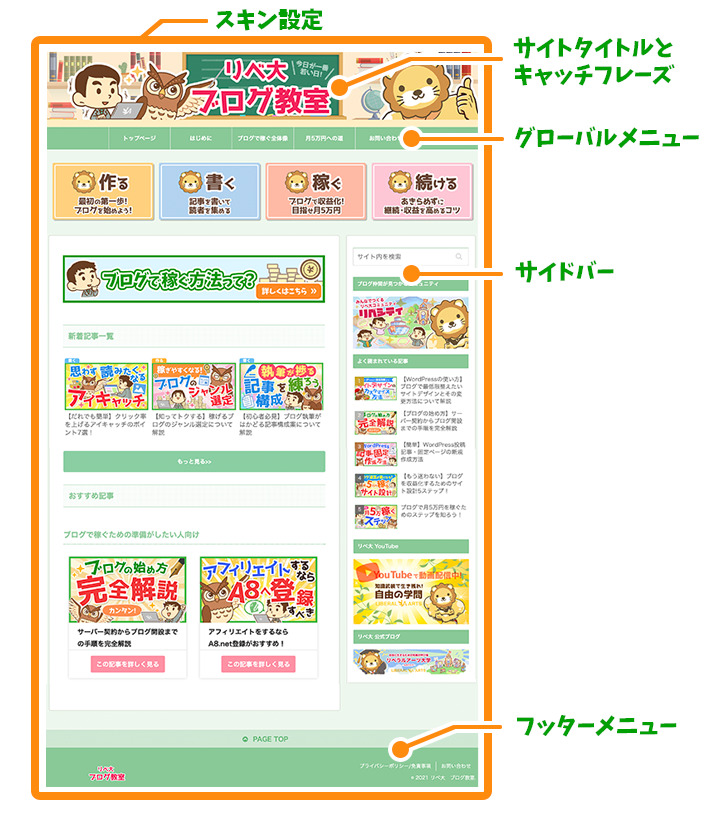
最低限のサイトデザインを整えよう
読者にとって読みやすいブログを作るためには、読みたい記事にアクセスしやすいデザインにする必要があります。
ブログ初心者でも簡単に変更できて、効果の高いサイトデザインの設定方法は以下の通りです。
- 「スキン設定」で全体の調整
- サイトタイトルとキャッチフレーズの設定
- グローバルメニューの設定
- サイドバーの設定
- フッターメニューの設定
「スキン設定」で全体の調整
サイト全体の色合いやメニューの配置は、「スキン設定」で簡単に設定できます。
あらかじめ用意されたテンプレートの中から選択するだけでオシャレなデザインになります。
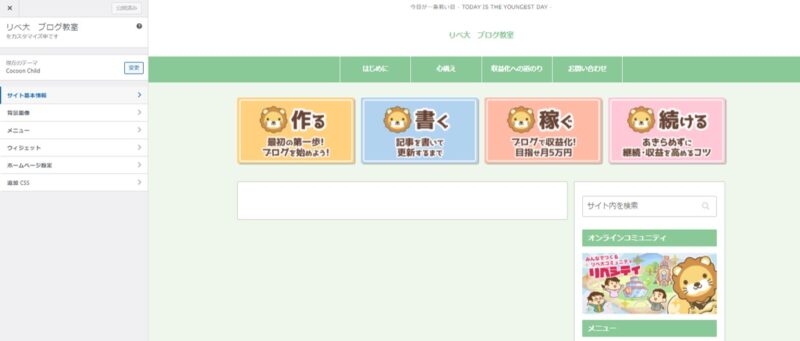
スキン設定の使用前後は下記のとおりです。
▼スキン設定前
▼スキン設定後

センスに自信がないからありがたいよー!

Cocoonの便利機能だね。
これ1つでオシャレな見た目になるから、活用しよう^^
設定方法も解説するね!
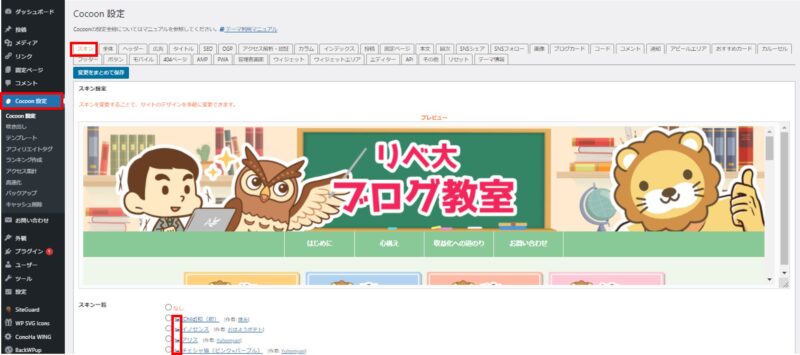
手順①:「スキン」タブを選択する
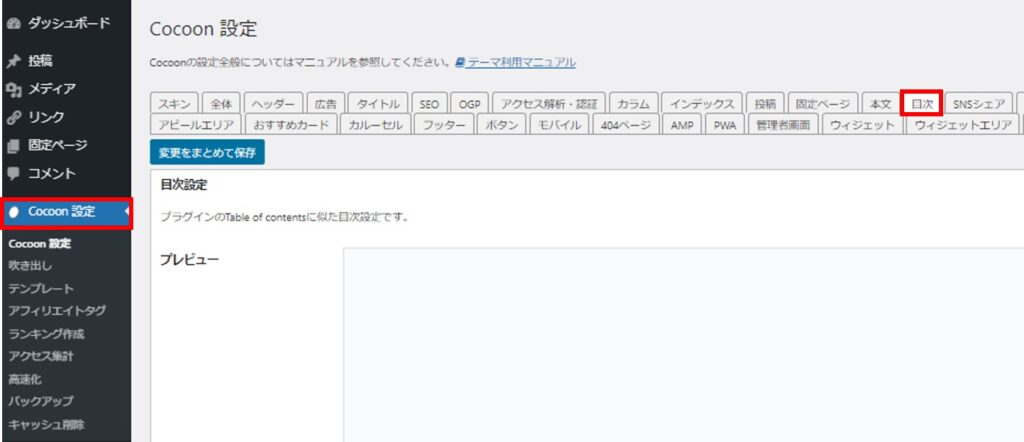
WordPress管理画面の「Cocoon設定」をクリックし、表示されるタブの中から「スキン」をクリックします。(デフォルトで選択されています)
手順②:スキンを選択する
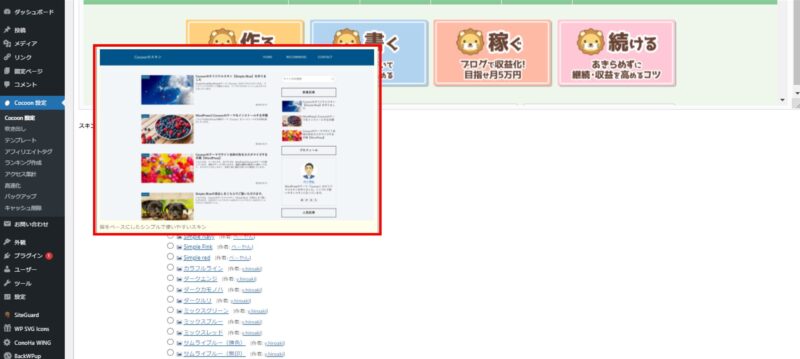
スキンの一覧が表示されるため、ラジオボタン右のアイコンにマウスを重ねます。
すると、そのスキンのイメージがポップアップで表示されます。
各スキンのイメージを確認し、気に入ったデザインのラジオボタンをクリックします。
手順③:変更を保存する
最下段にある「変更をまとめて保存」をクリックすると選択したスキンがブログに反映されます。
見やすいブログを作るために、最低限デザインを整える必要はあります。
ですが、こだわりすぎてブログ記事を書く時間が減っては本末転倒。
サイトデザインよりもブログ記事の中身の方がずっと大切です。
デザインにこだわるのも良いですが、デザインに10分以上悩むようならブログ記事を書くことに時間を使いましょう!
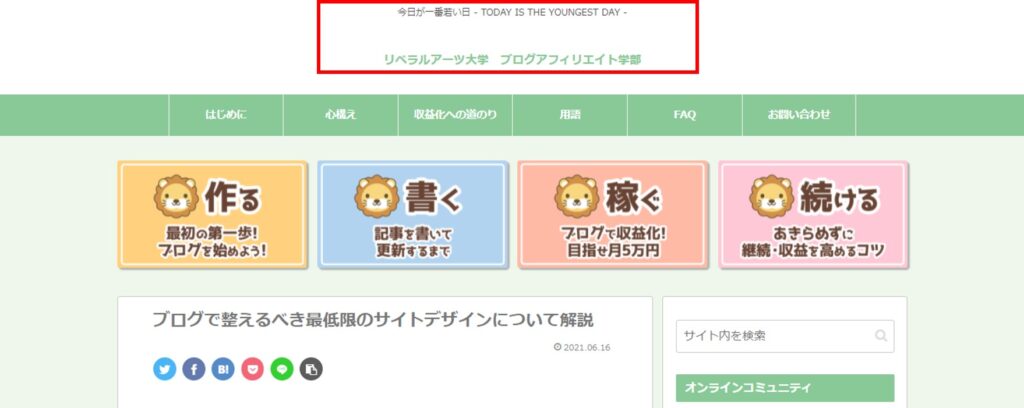
サイトタイトルとキャッチフレーズの設定
ブログの一番上に表示されるサイトのタイトルとキャッチフレーズを設定しましょう。
サイトタイトルとキャッチフレーズはブログの看板です。

カッコいいタイトルとキャッチフレーズにしようっと!

サイトタイトルはサーバー契約時のものが入っているから、変更したい場合は参考にしてね!
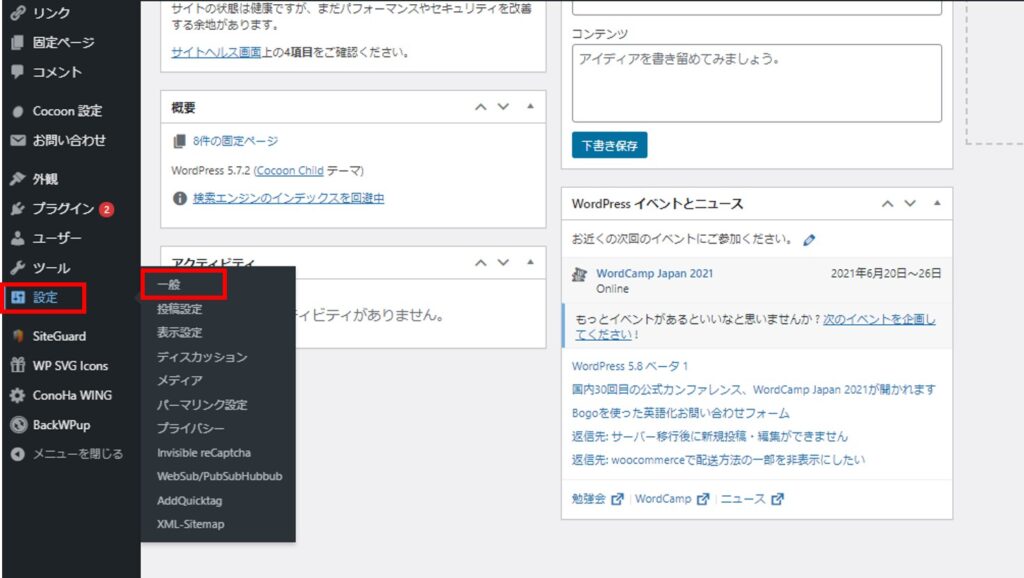
手順①:「一般」の画面を開く
WordPress管理画面の「設定」から「一般」をクリックします。
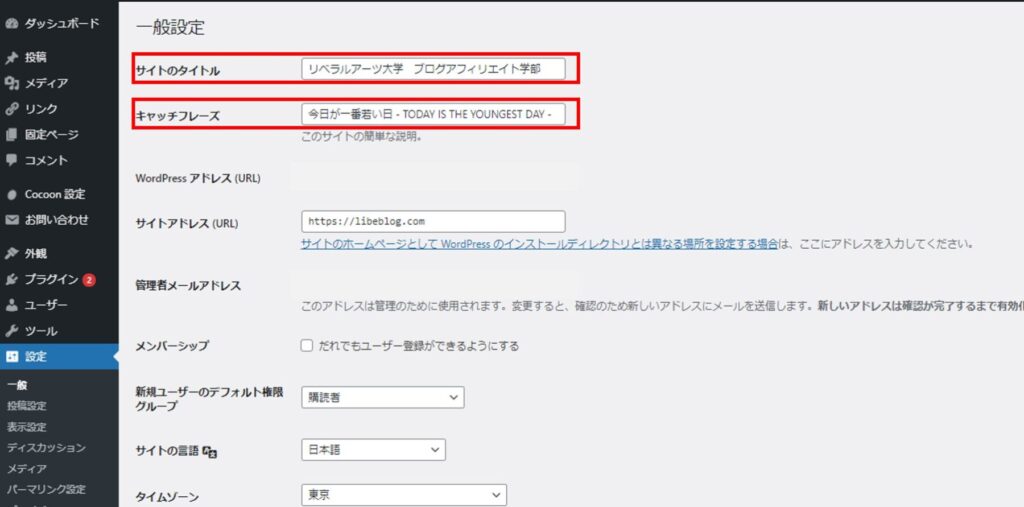
手順②:サイトタイトル、キャッチフレーズを書き換える
「サイトのタイトル」「キャッチフレーズ」の文字を書き換えます。

ここに記載されてる文言がトップページに表示されるよ!
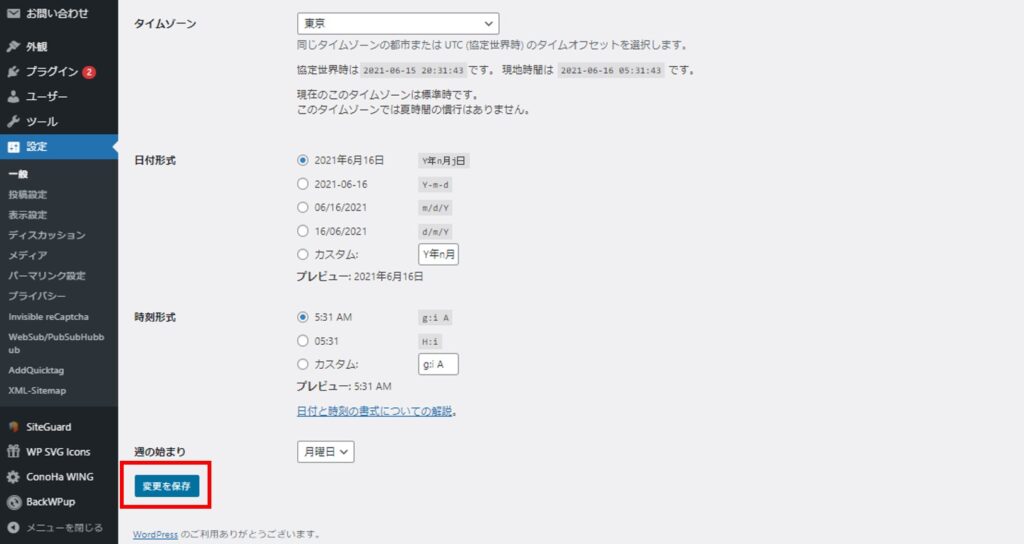
手順③:変更を保存する
同じページ下部の「変更を保存」をクリックすると、変更したタイトルとキャッチフレーズが反映されます。
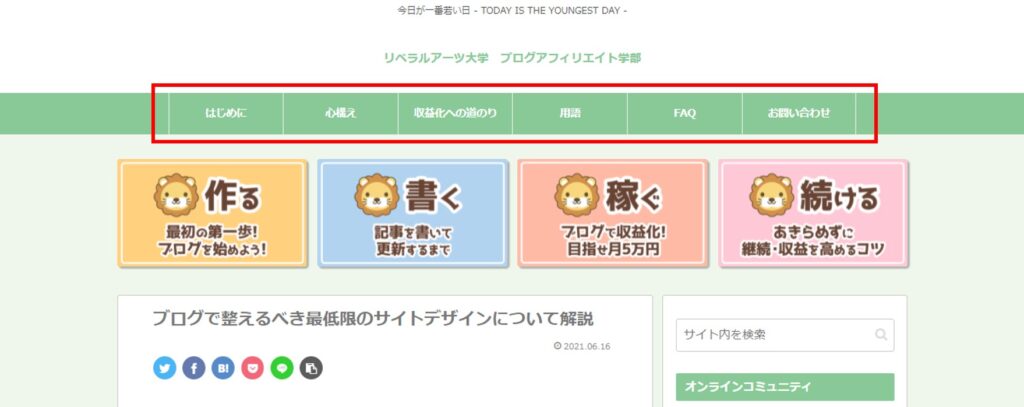
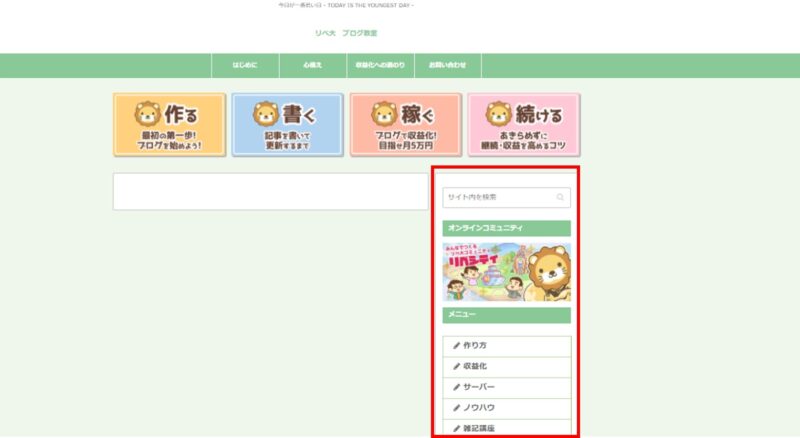
グローバルメニューの設定方法
サイトタイトル、ヘッダー画像の下に表示されるのがグローバルメニューです。
ブログを訪れた読者が最初に目にする、お品書きのようなものになります。

ここにカテゴリーとか表示すると良いのかな?

そうだね!
最初はカテゴリーを表示させておくのがおすすめだよ^^
サイト内のどこに何があるか読者にわかるようにしよう!
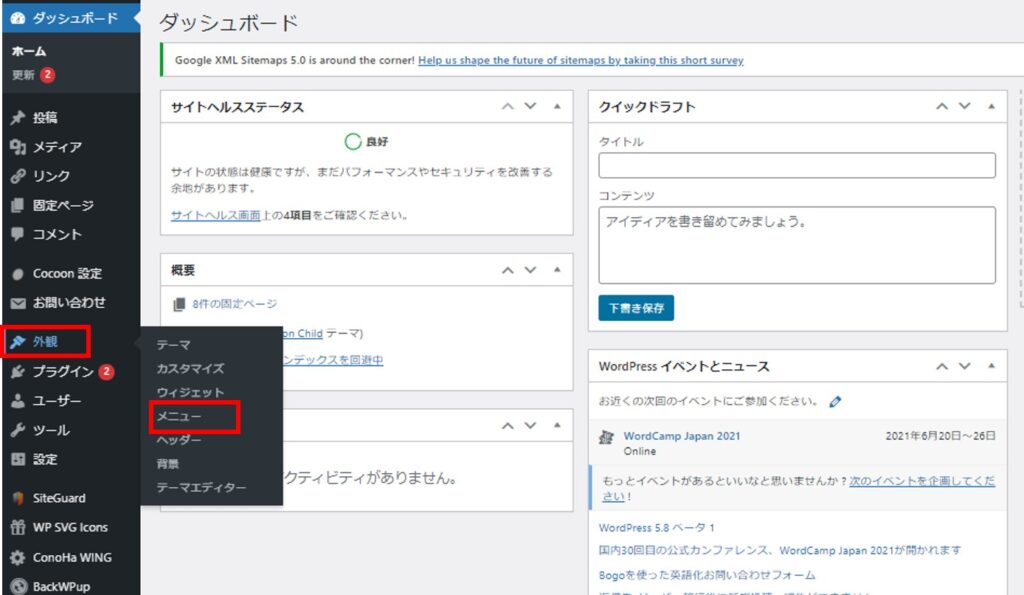
手順①:「メニュー」の画面を開く
WordPress管理画面の「外観」から「メニュー」をクリックします。
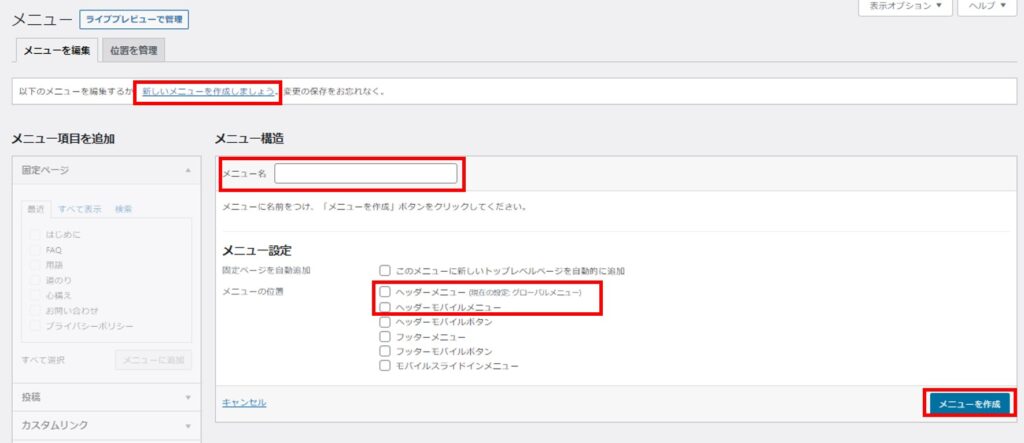
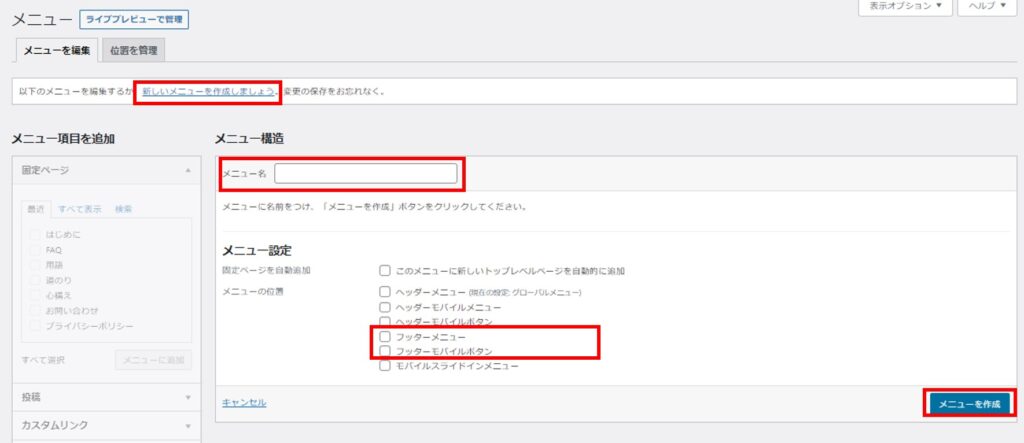
手順②:メニューの作成
「新しいメニューを作成しましょう」をクリックし、メニュー名を入力します。
ヘッダーメニューにチェックを入れ、「メニューを作成」を押すとメニューができます。

ヘッダーメニューにチェックを入れることで、サイトの上部に表示されるよ!
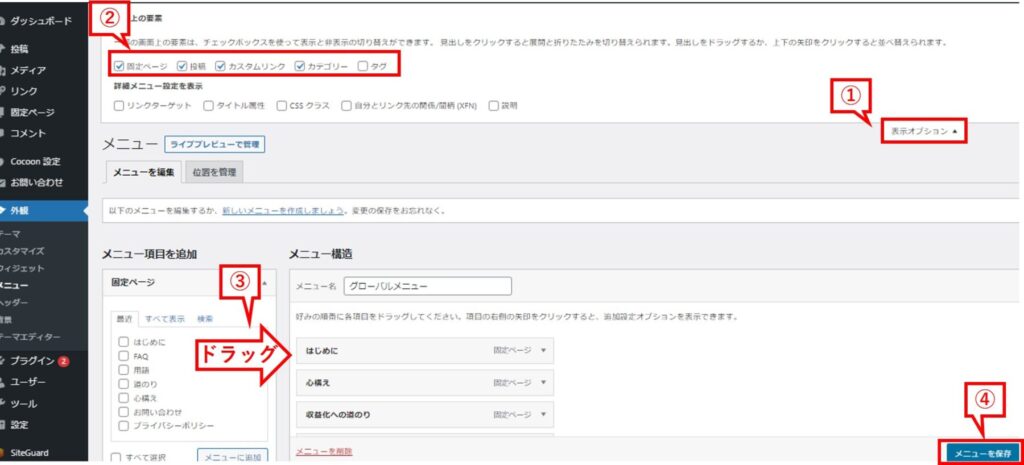
手順③:メニューへの項目追加
メニューに表示させたい項目を追加します。
- 右上の表示オプションをクリック。
- 固定ページ、カテゴリー、投稿などメニューに入れる可能性のある項目にチェックを入れる。
※よくわからない場合は、全部チェックを入れておきましょう。 - 「メニュー項目を追加」の欄に反映されるため、表示させたいものをメニュー名の下へドラッグ。
※ドラッグすることで表示させたい順番の変更も可能です。 - 右下の「メニューを保存」をクリック。
固定ページ、投稿記事の新規作成方法は「【簡単】WordPress投稿記事・固定ページの新規作成方法」をご覧ください。
サイドバーの設定
ページの右側に表示されるコンテンツがサイドバーです。
掲載したいコンテンツがあれば、設置していきましょう。

サイドバーに読者のほしい情報を配置したりすると、読者がブログ内を巡回してくれるよ!
つまり、ユーザビリティが向上(=読者満足度がアップ)するってこと!

僕にとっても読者にとっても良いブログになるんだね!
手順①:メニューの設定画面
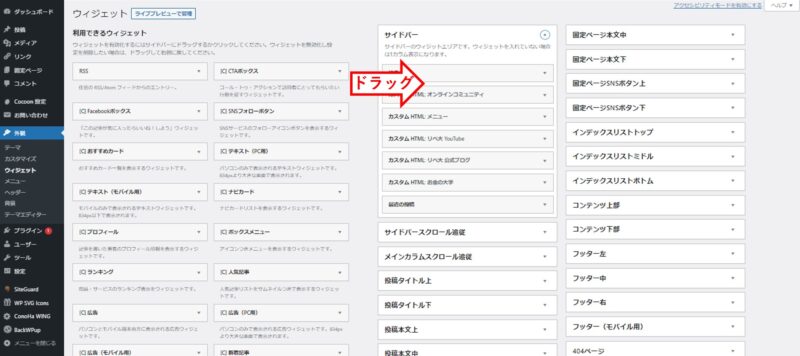
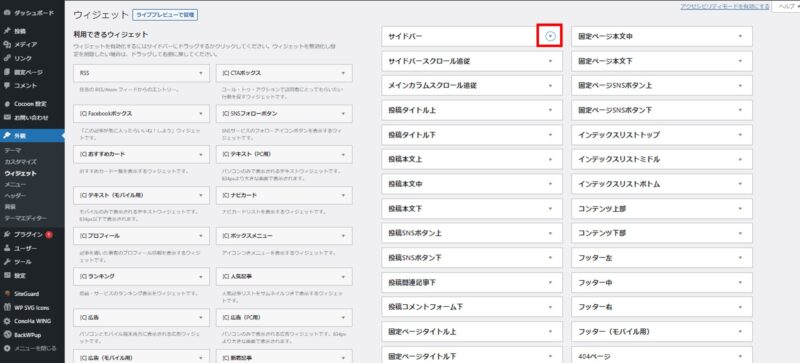
WordPress管理画面の「外観」から「ウィジェット」をクリックします。
手順②:サイドバーメニューの展開
サイドバーの「▼(プルダウン)」を押して展開します。

手順③:項目の追加
追加したい項目を、追加したい位置にドラッグします。

どんな項目を追加したら良いかな?

最初は、「検索」「最新の投稿」「カテゴリー」だけあれば良いかな!
不要な項目を削除するもの大切だよ!
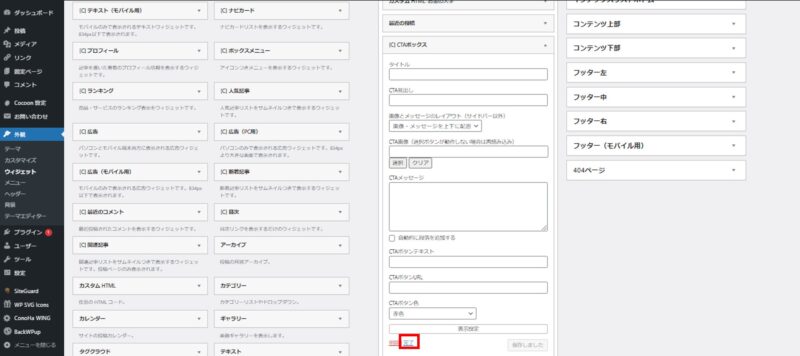
手順④:項目追加の完了
項目を追加し、サイドバー内の「完了」をクリックすると反映されます。
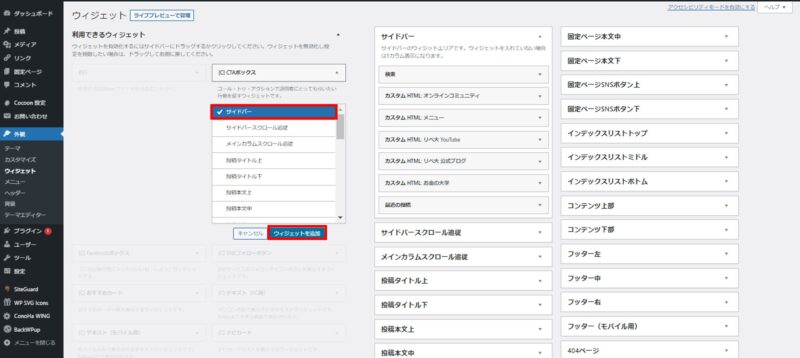
補足
上記の方法以外にも、サイドバーに追加する方法があります。
サイドバーに追加したい項目の「▼」を押してサイドバーにチェックを入れ、「ウィジェットを追加」をクリックする方法です。

サイドバーが充実していると、読者もブログを読みやすいよ!
何を表示させていいかわからない場合は、「サイト内検索」「最新の投稿」「人気記事」なんかを表示しておこう!
また、サイドバーにはデフォルトで「メタ情報」が入っています。
メタ情報には、WordPressへのログインリンクも表示されています。
不正アクセスの対象になる可能性もあり、非常に危険なので、「メタ情報」はサイドバーから必ず削除しましょう。
ウィジェットの設定画面上で、サイドバー内の「メタ情報」をドラッグして外に出し、保存すれば削除することができます。
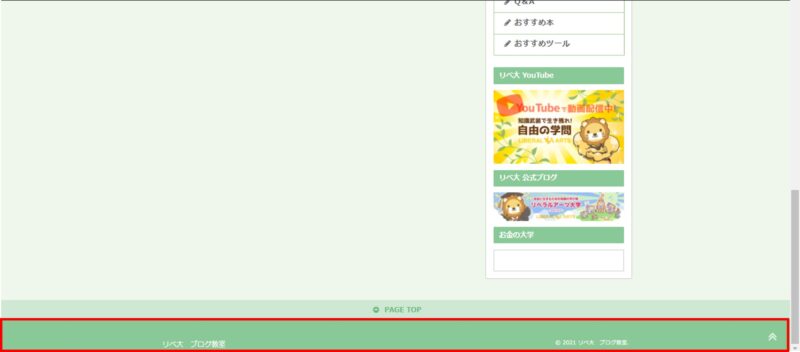
フッターメニューの設定

ページ下部に配置できるのがフッターメニューです。
フッターには、ブログに設置する必要があり、見たい人が少ないページを表示させましょう。
一般的には、以下ページが配置されます。
- プライバシーポリシー
- 免責事項 など

サイト運営に必要なページを置くのに最適なんだね!

そうなんだよ!
フッターに設置しておくと、読者の邪魔にもならないからね!
ブログ運営に必要なページについては「【プライバシーポリシー&免責事項】サイト運営に必須な固定ページの書き方」で解説しています。
手順①:メニューの作成画面を開く
WordPress管理画面の「外観」から「メニュー」をクリックします。
手順②:メニューの作成
「新しいメニューを作成しましょう」をクリックし、メニュー名を入力します。
フッターメニューにチェックを入れ、「メニューを作成」を押すとメニューができます。
手順③:メニューへの項目追加
メニューに項目を追加します。
- 右上の表示オプションをクリック。
- 固定ページ、カテゴリー、投稿などメニューに入れる可能性のある項目にチェックを入れる。
※よくわからない場合は、全部チェックを入れておきましょう。 - 「メニュー項目を追加」の欄に反映されるため、メニューに入れたいものをメニュー名の下へドラッグ。
※ドラッグすることで表示させたい順番の変更も可能です。 - 右下の「メニューを保存」をクリック。
固定ページ、投稿の新規作成方法は「【簡単】WordPress投稿記事・固定ページの新規作成方法」をご覧ください。
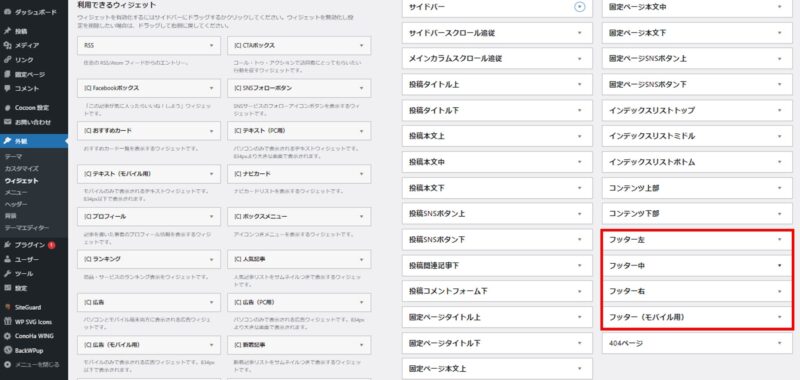
補足
上記以外にも「外観」→「ウィジェット」から、「フッター中」(左、右でも可)を展開して、左側のウィジェットをドラッグする方法で設定することも可能です。

フッターは左、中、右はどれか1つを設定すれば大丈夫だよ!
おまけ:カテゴリー設定
サイトデザインとは少し話が変わりますが、記事の属性を表す「カテゴリー」を設定しましょう。
カテゴリーが設定されていると、読者はカテゴリーごとの記事一覧を見ることができ、欲しい情報が手に入りやすくなります。
当サイトでは、グローバルメニューの下に設置していますが、設定方法が初心者向けではありません。
最初は、先ほど解説したサイドバーに設置しておくのがおすすめです。

なるほど、読者のためにもちゃんと設定しないとね!

漏れやダブりのないカテゴリー設定ができると、読みやすくなって読者満足度も上がるよ!
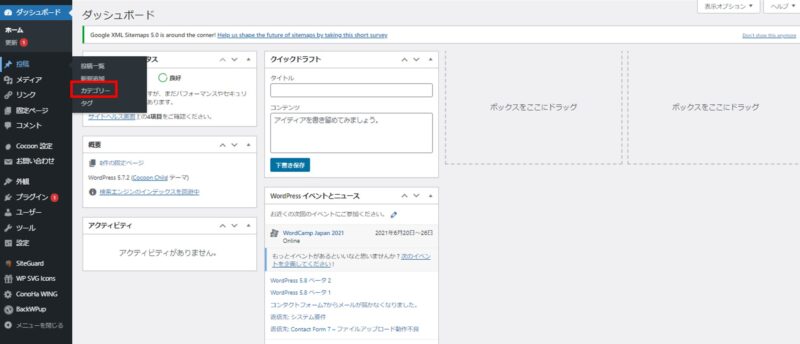
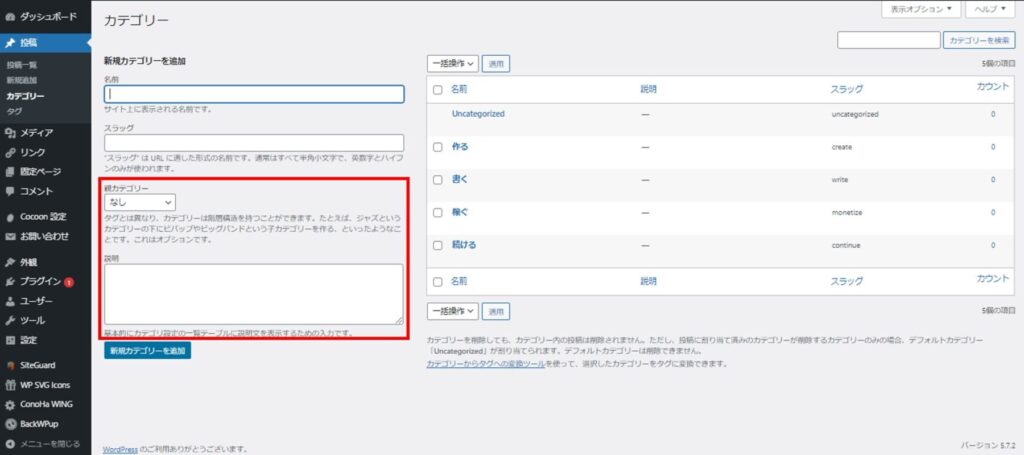
手順①:「カテゴリー」の画面を開く
WordPress管理画面の「投稿」から「カテゴリー」をクリックします。
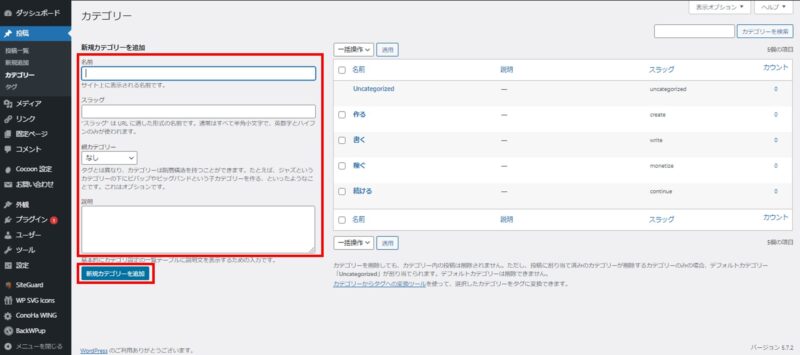
手順②:カテゴリーの名前、スラッグを入力する
「名前」「スラッグ」を入力して、「新規カテゴリーを追加」をクリックします。

スラッグってなに?

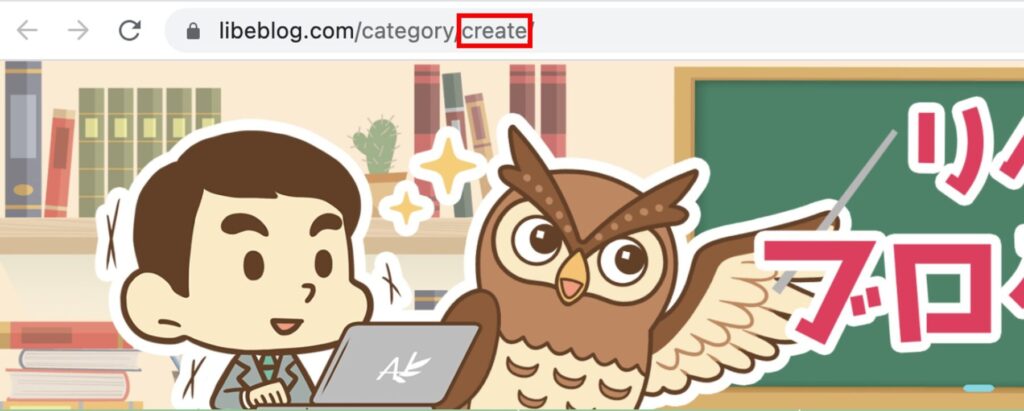
そのカテゴリーの記事一覧を表示する際のURL設定だよ!
カテゴリー表示の時にブログのドメインの末尾につくよ!
例えば、当サイトの「作る」カテゴリーのスラッグは、「create」に設定しています。
パーマリンクと同様に、設定しない場合は日本語のカテゴリー名がスラッグとなり文字化けします。
文字化けしないようにアルファベットで設定しましょう。
補足:「親カテゴリー」と「説明」
「親カテゴリー」を選択すると、今回設定したカテゴリーの親となるカテゴリーを設定できます。
つまり、カテゴリーに階層構造を持つことができます。

親カテゴリーも設定したほうが良いの?

最初は設定しなくて大丈夫だよ!
あらかじめサイト設計ができている場合に使えば良いかな。
また「説明」を入力すると、入力した内容がカテゴリーページに表示されます。
ただし、カテゴリー自体がわかりやすく分類されていれば入力は不要です。
記事のカテゴリー設定方法は、「【簡単】WordPress投稿記事・固定ページの新規作成方法」をご覧ください。
丁寧にカテゴリーを設定しようとして、10種類以上のカテゴリーを作成してしまう人もいます。
しかし、カテゴリー数を増やしすぎると、読者にとってわかりにくくなります。
見たいページに辿り着きにくくなり、離脱にもつながってしまうので、カテゴリーの数は5種類を目安に作成しましょう。
カスタマイズを使って簡単に設定しよう
ここまで解説した大半のことは「カスタマイズ」で設定できます。
「カスタマイズ」を使う利点は、実際に表示がどのように変化するか確認しながら、作業ができる点です。

変更した箇所がリアルタイムで反映されていくから、すごい楽なんだよ!
ここで設定すると、作業効率が大幅に上がるよ!

へえ〜!それはいいね!
設定する場所もいっぱいあって覚えられないから、まとまっているのも嬉しいかも!
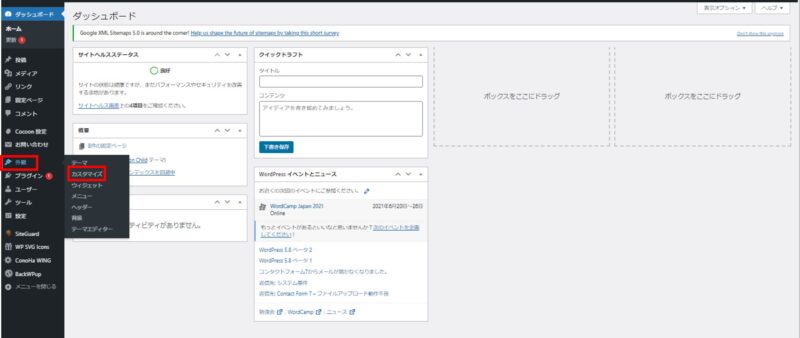
「カスタマイズ」で設定を行う場合は、WordPress管理画面の「外観」から「カスタマイズ」をクリックします。

以降の設定方法は、上で解説したものとほとんど同じだよ!
「カスタマイズ」で設定できる項目と内容は、下記のとおりです。
| 項目 | 内容 |
| サイト基本情報 | サイトのタイトル、キャッチフレーズ、サイトアイコンの設定できます。 |
| 背景画像 | ブログ全体の背景にする画像を設定できます。 |
| メニュー | メニューの新規作成、表示項目の設定、表示位置の設定できます。 |
| ウィジェット | サイドバーやヘッダーなどの表示項目を設定できます。 設定できる内容は、WordPress管理画面の「ウィジェット」と同じです。 |
| ホームページ設定 | ブログのトップページに表示する内容(投稿の一覧や固定ページ)を設定できます。 |
| 追加CSS | CSSを追加で記述できます。 |

CSSって何?

デザインを整えるプログラミング言語だよ!
サイトのデザインでこだわりたい時に使うものだから、初心者のうちは触れなくて大丈夫!
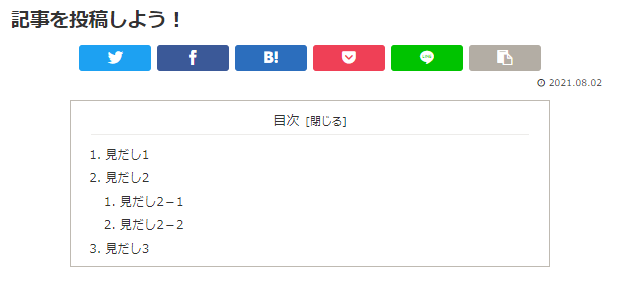
番外編:目次の設定
目次があると、読者にとって記事が非常に読みやすくなります。
- 記事の全体像が把握できる
- 目的の見出しまで飛ぶことができる

目次の表示のしかたがわからないよ~。

実はCocoonならデフォルトで表示されるよ。
ユーザビリティを上げるために細かい設定がしたい場合は、「Cocoon設定」の「目次」タブからできます。
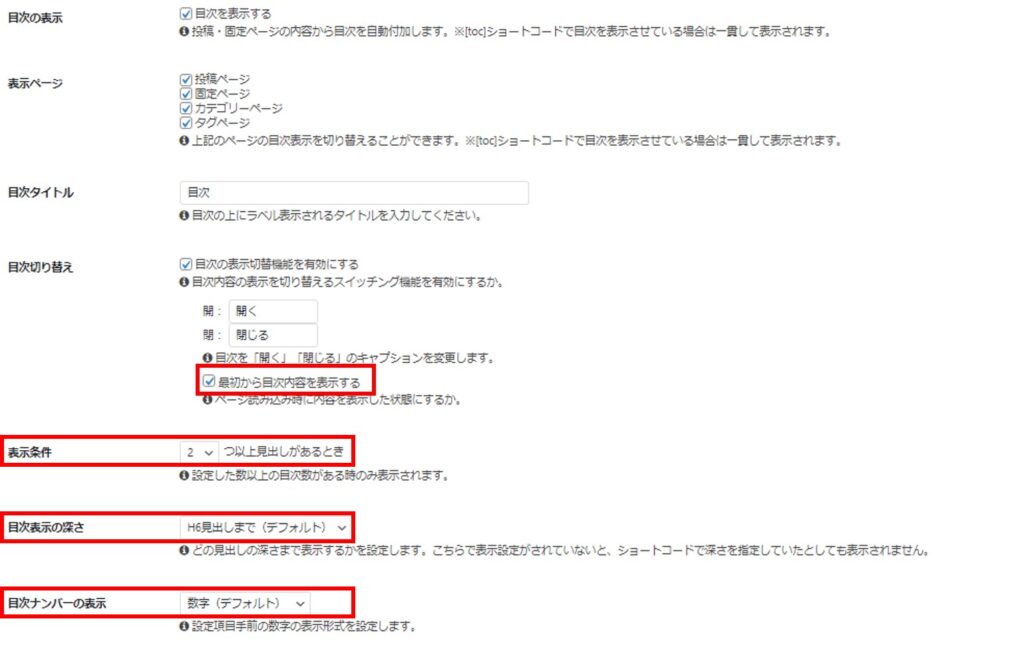
各項目に設定の内容が記載されているため、簡単に理解することができ、自由にカスタマイズ可能です。
おすすめの設定は以下の通りです。
- 最初から目次内容を表示する:チェックを入れる
→ 読者にとってクリックして目次表示するのは手間なため - 表示条件:2つ以上見出しがあるとき
→ 基本的に読者が読みたい場所へ飛べるようにするため - 目次表示の深さ:H3見出し(中見出し)まで
→ H4以上表示すると目次を見るのも大変になるため - 目次ナンバーの表示:数字詳細
→ 各見出しに数字があり、記事内の見出し数が一目でわかるため

目次の表示だけで、読者にとっては読みやすくなるんだね!

本で最初に目次があるのと同じだよ。
簡単だから上記内容の設定はしておこう!
まとめ:サイトデザインを整えてユーザビリティを上げよう
今回は最低限必要なサイトデザインについて解説しました。
| 項目 | 内容 |
| サイトタイトルと キャッチフレーズ | ブログのトップページに表示されます。 コンセプトが伝わるタイトルだと覚えてもらいやすくなり、検索もされやすくなります。 |
| グローバルメニュー | サイトタイトル、ヘッダー画像の下に表示されるメニューです。 ブログを訪れた読者が最初に目にする部分です。 |
| サイドバー | ページの右側に表示されるコンテンツです。 読者のほしい情報を配置すると、読者がブログ内を巡回しやすくなります。 |
| フッター | ページ下部に配置できるメニューです。 プライバシーポリシーなどのページを設置しましょう。 |
上記表内の設定は、「カスタマイズ」で設定可能です。
「カスタマイズ」を利用すると、表示の変化を確認しながら作業できるため、非常に便利です。
また、Cocoon設定の「スキン設定」を利用すると、全体のサイトデザインと色合いの調整ができるためぜひ活用しましょう。

サイトデザイン楽しそうだね!
色々やってみよーっと!

ついつい何時間もかけてやっちゃうこともあるから注意してね。
最初は記事を書くのが大事だよ。
WordPressでのサイトデザインは、あまり難しくありません。
読者満足度の向上を目指して、読みやすいサイトデザインを設定しましょう。
以上、ふくぴーでした!
続けてサイト運営に必要な固定ページを作成したい人は下記の記事をご覧ください。
基本的なブログ記事の書き方が知りたい人は「【初心者必見】ブログ記事の構成や書き方の基本を徹底解説!」
リベ大では、「お金にまつわる5つの力」を磨く実践の場として、オンラインコミュニティ「リベラルアーツシティ(リベシティ)」を運営しています。
リベシティ内にはブログに関するチャットが複数用意されており、コミュニティ生たちが日々切磋琢磨しています。
ブログ仲間を見つけたい
少し先を行く先輩たちに教わりたい
ブログに関する情報共有がしたい
自分のブログの添削をして欲しい
など、ブログで「稼ぐ力」を磨きたい方は、ぜひご活用ください♪
同じ志を持った仲間と一緒に成長していきましょう!