こんにちは、ふくぴーです。
リベ大でブログを学んで1年で月収10万円を達成し、今では7桁ブロガーとして活動しています!

サーバーの契約も終わったし、早くブログの記事を書きたいよ~。

そうだよね。
でも、記事を書く前にやっておきたいWordPressの初期設定があるんだ。
後からやるのは大変だから、最初にやってしまおう!
ブログを書き始める前の初期設定でつまずく人は大勢います。
- 「サーバーの契約ができたけど、その後何をすればいいの…?」
- 「WordPress使い始める前に、やっておいた方がよいことって何?」
という人のために、今回は最低限やるべきWordPressの初期設定について解説します。
- パーマリンク設定
- テーマの有効化
- プラグインのインストールと設定
この記事を読めば、ブログの初期設定が終わり、ブログ記事執筆の準備が完了します。
初心者がつまずきやすい部分なので、ゆっくり確実に進めましょう。

少し手順が複雑なものもありますが、最初に設定するだけなのでがんばりましょう!
本記事はConoHa WINGとCocoonでの設定方法を紹介しています。
契約しているサーバーやテーマによっては、手順が異なる場合があります。
WordPressの設定の前提知識
前提として、WordPressの設定やブログ記事執筆の際は、下記の画面(ログインページ)からWordPressへログインをする必要があります。
今後の基本操作で使用するので、覚えておきましょう。
なお、ログインページのURLはデフォルトでは「自分のサイトURL/wp-admin」となっています。
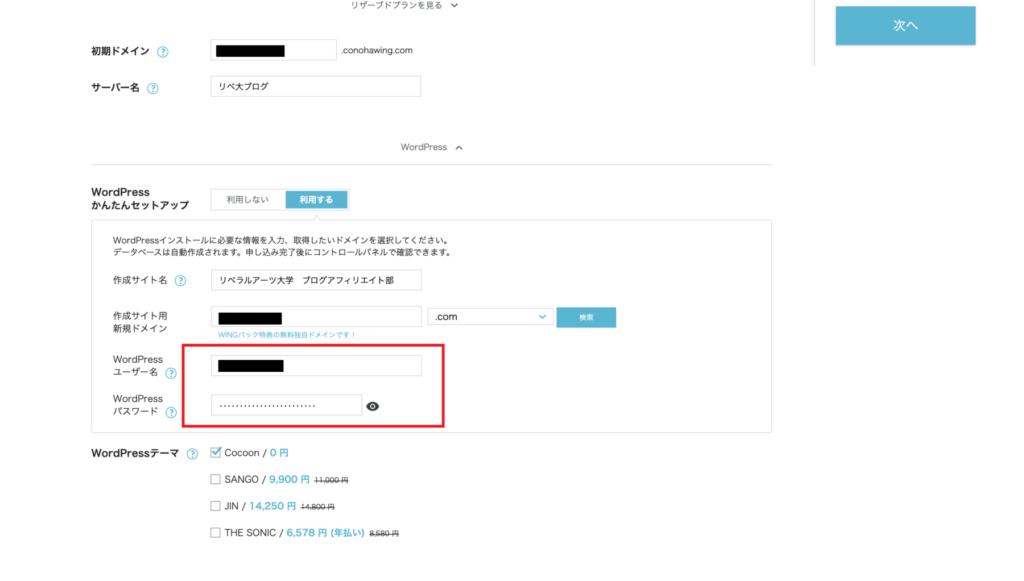
ConoHa WINGの契約時に決めた「ユーザー名」と「パスワード」がWordPress用です。(下記画像の赤枠部分)

「ユーザー名」と「パスワード」はConoHa WINGとWordPressとでは別々なので、間違えないようにね!
パーマリンク設定
パーマリンクとは、URLの末尾の部分を指します。(下記の赤枠部分)
画像の「start」の部分がパーマリンクの設定で設定している部分です。

パーマリンクって変える必要あるの?

Googleがパーマリンクの設定をおすすめしているからね!
実際にGoogleに下記の記載があります。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。
今後ブログで稼いでいくなら、パーマリンクの設定は必ず行いましょう。
それではパーマリンク設定の手順を紹介します。
手順①:設定画面
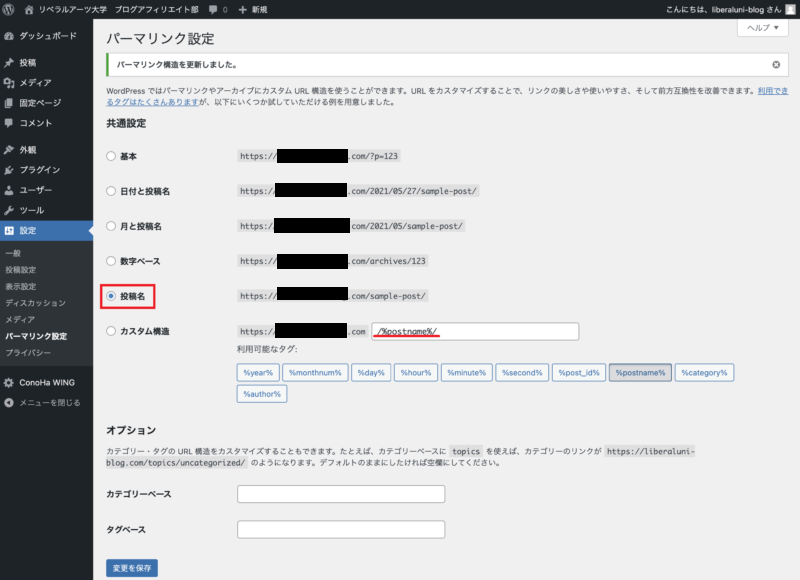
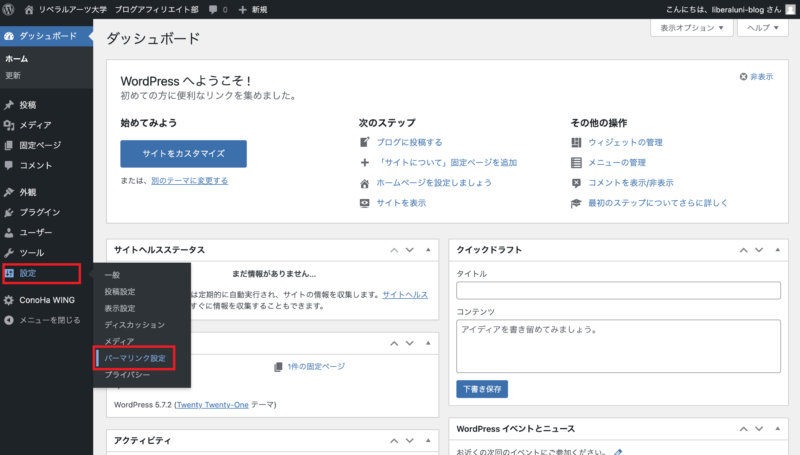
WordPress管理画面から「設定」→「パーマリンク設定」をクリックします。

手順②:パーマリンク設定の変更
パーマリンク設定を変更します。
設定はシンプルな表示になる「投稿名」がおすすめです。
選択すると下のカスタム構造の部分に「/%postname%/」と表示されるため、その状態で「変更を保存」をクリックすれば完了です。
パーマリンク設定を後で変更すると、それまで書いた記事のパーマリンクが全部変わってしまうので注意しましょう。
記事を書くときは記事毎にパーマリンクを設定するのですが、変更することでせっかく個別で設定したものが全て別のURLとなってしまいます。
記事毎のパーマリンクの設定方法は、下記の記事で紹介しています。
テーマの有効化
サーバー契約時にインストールしたテーマを有効化させます。
- SEO対策に効果がある
- 記事の装飾が簡単にできる
- デザインの細かなカスタマイズができる

テーマに特にこだわらないなら、初期費用がかからないCocoonがおすすめだよ!

僕もCocoonで始めたよ。
テーマの設定(Cocoon)
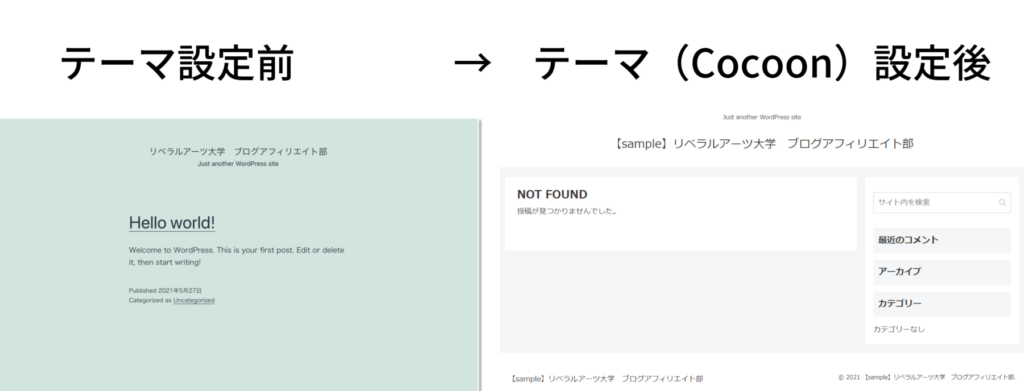
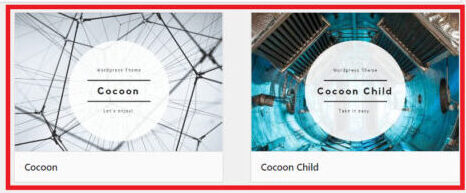
テーマが何も入っていない状態のWordPressと、テーマ(Cocoon)を設定した状態のWordPressを比較すると以下のようになります。

お~!テーマ変えるだけで大分変わるね!

見た目は全然違うけど、1クリックで変更できるんだよ!
それでは実際にテーマを設定してみましょう。
手順①:設定画面
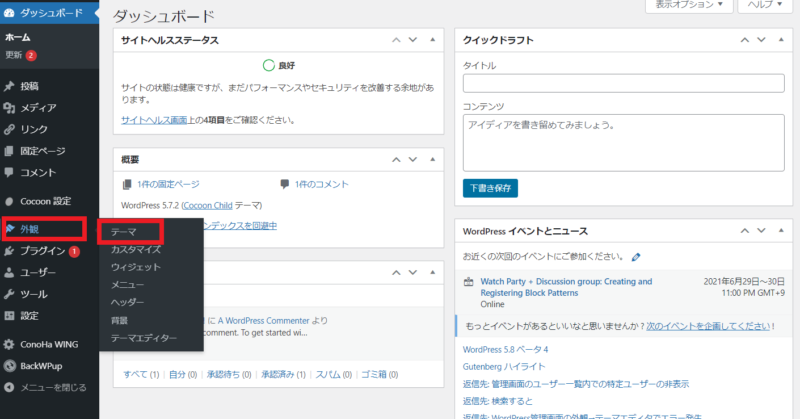
WordPressの管理画面から「外観」→「テーマ」をクリックします。
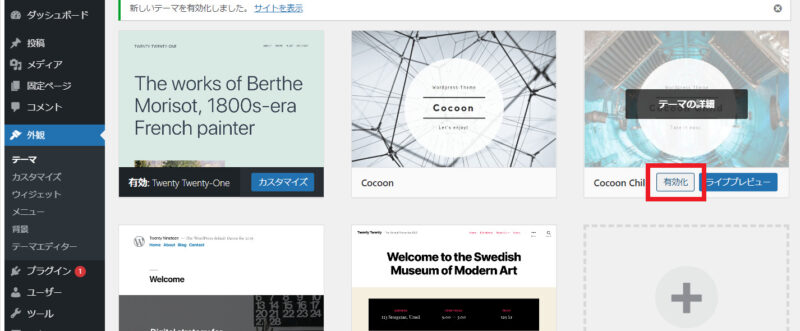
手順②:テーマの選択
ConoHa WINGのサーバー契約で「Cocoon」を選んだ場合は、既にインストールされているので「Cocoon child」を選び有効化させます。

えっ!もう終わり?

簡単でしょ?
この手軽さがConoHa WINGをおすすめしている理由の1つだよ!
テーマは親テーマと子テーマの2種類がありますが、子テーマ(Cocoon Child)を有効化しましょう。
WordPressではサイトデザインをカスタマイズする際に、有効化しているテーマを書き換える場合があります。
親テーマを使用していると、テーマのアップデートでせっかく書き換えた部分が上書きされて戻ってしまうためです。
そこで、テーマのアップデートの影響を受けない子テーマを有効化して使用しましょう。
サイトデザインを整える方法に関しては、「【WordPressの使い方】ブログで最低限整えたいサイトデザインとその変更方法について解説」で解説しています。
テーマ変更の際の注意点
テーマを後で変更すると、過去に書いた記事の修正が必要になる場合があります。
テーマごとに独自の機能を持たせていることも多く、切り替えたテーマではその設定が消えてしまうためです。
「稼げたら有料テーマに切り替えたい」と考える人もいますが、有料テーマを使いたいなら初めから有料テーマにしておきましょう。

有料テーマは買い切り型が多く、1万円~2万円くらいで買えるよ!
一度買ったら複数のサイトで使えるものも多いんだ!
サイト運営に必要なプラグインの導入
プラグインは、WordPressの機能を拡張するための便利ツールのことです。
プラグインを導入することで簡単に、便利な機能を追加することができます。

ドンドン入れてブログをパワーアップさせるぞー!

焦っちゃダメ!
ちゃんとプラグインの注意点も知ってから入れよう!
プラグインに関しては【リベ大】スキルアップチャンネル – ブログ基礎講座 – でも解説しています。
動画は一部過去の情報となっていますが、動作付きで学びたい場合は本記事と合わせて参考にしてみてください。
参考動画:必須プラグインと導入方法!WordPressでブログ運営するのに抑えておきたいプラグイン6選!【Cocoon編】
プラグイン導入のメリットとデメリット
プラグインのメリット・デメリットを紹介します。
- 初心者でも簡単に導入できる
- WordPress内で管理できる
- セキュリティ・SEO・執筆時など目的にあったプラグインを追加できる
- プラグインもアップデートするので常に最適なサイトの状態にできる
- 入れすぎるとサイトが重くなる
- プラグイン同士の相性が悪いと動作不良を起こす
- トラブル時に原因を見つけるのが大変
- 削除したときに過去の記事に影響が出る場合がある

そっか~。サイトが見れなくなったら困るもんね~

その通り!
本当に必要なものだけを選ぶのが大事だよ。
様々なサイトでおすすめのプラグインとして紹介されているものを、全部入れてしまう人もいます。
しかし、何も考えずに導入すると、
- 同じ機能のプラグインを入れて不具合を起こす
- プラグインを入れすぎて動作が不安定になる
場合があるので、特に入れたい理由が無い場合は入れないのが無難です。
必要なプラグインを入れておくのは大事ですが、まずは記事を書くことを優先しましょう。
運営するブログによって必要なプラグインが変わるので、本記事では最低限必要なプラグインについて紹介します。
プラグインの設定方法
最初に、プラグインの設定方法を解説します。
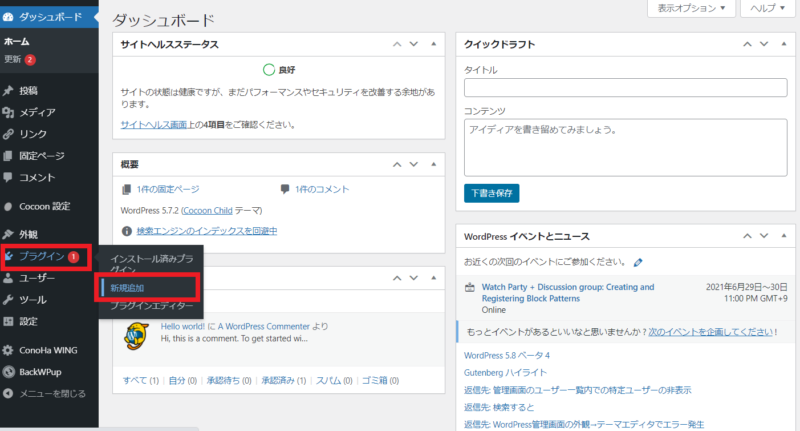
手順①:新規追加画面
WordPress管理画面から「プラグイン」→「新規追加」をクリックします。
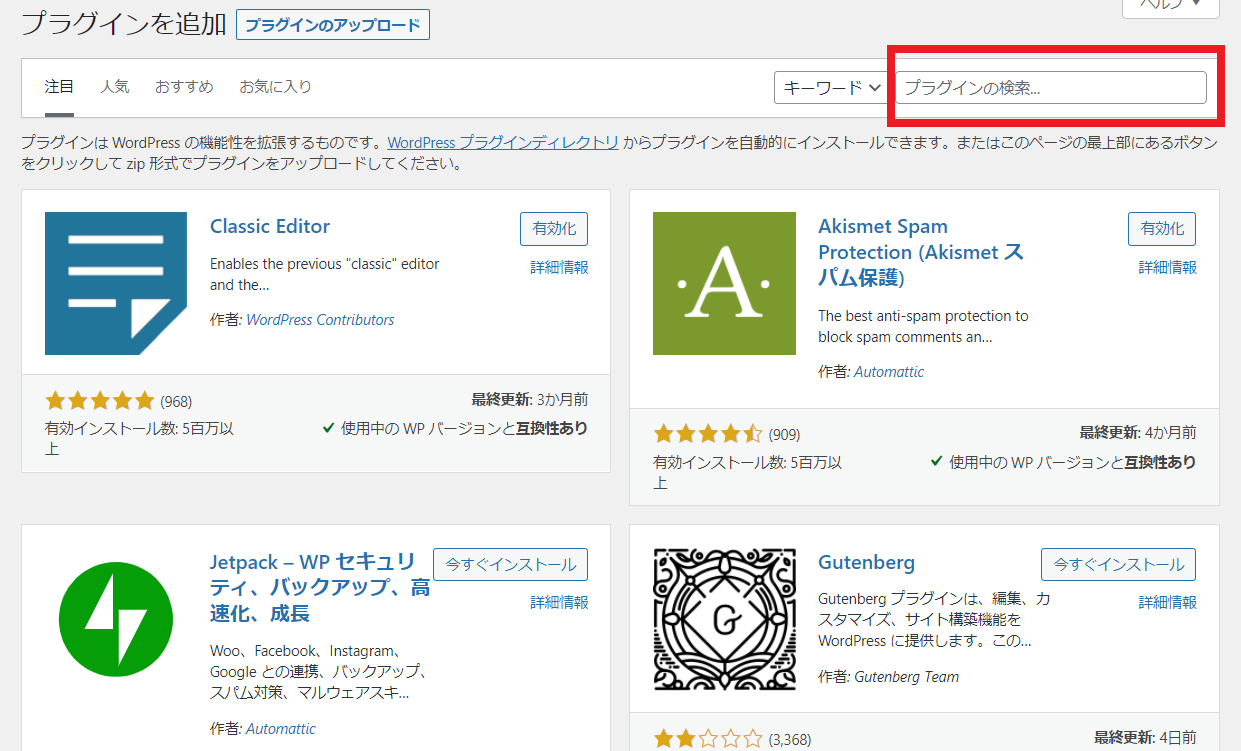
手順②:プラグインの検索
「プラグイン名」を入力して検索します。
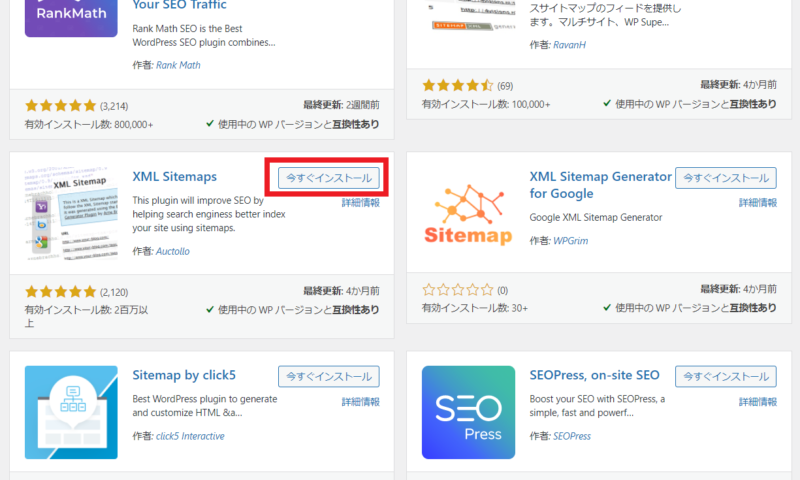
手順③:インストール
目的のプラグインが出てきたら「今すぐインストール」をクリックします。(おすすめのプラグインは下記で紹介しています。)
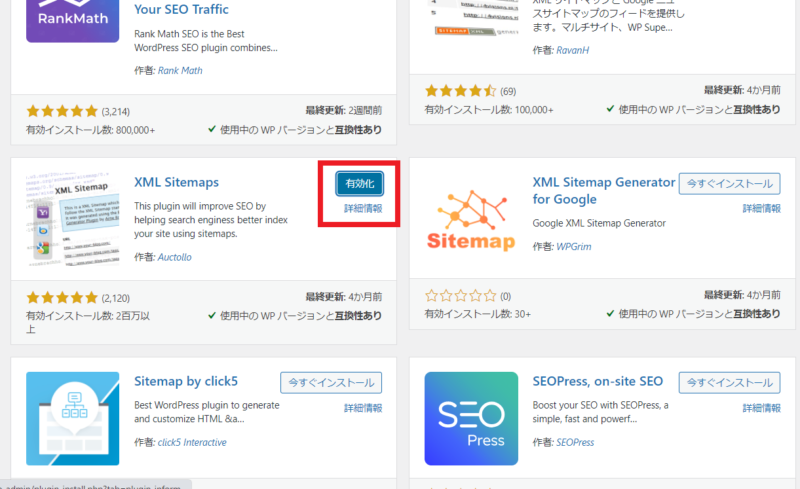
手順④:有効化
インストールが完了したら「有効化」に変わるため、クリックします。

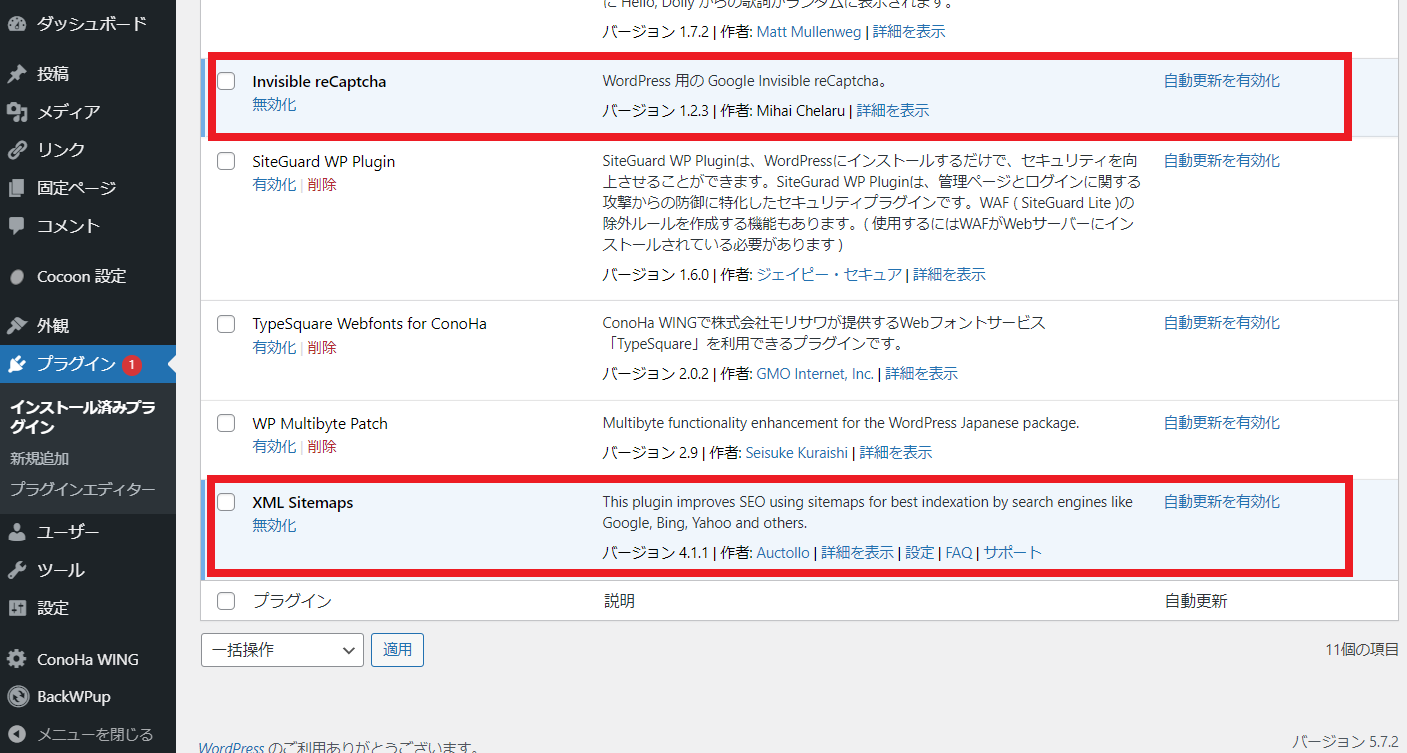
手順⑤:有効化の確認
有効化されていれば、プラグイン一覧で赤枠のような状態になります。
プラグイン一覧は、WordPress管理画面の「プラグイン」→「インストール済みプラグイン」から確認可能です。

プラグインによっては、有効化だけで良いものと、別で設定が必要なものがあるよ!
プラグイン検索機能が弱いため、入れたいプラグインが見つからないことがあります。
その場合は「大文字・小文字の違い」「スペースの有無」で検索結果が変わるので、試してみましょう。
また、作者名で検索するのもおすすめです。
おすすめのプラグイン一覧
はじめに入れておきたいプラグインを紹介していきます。
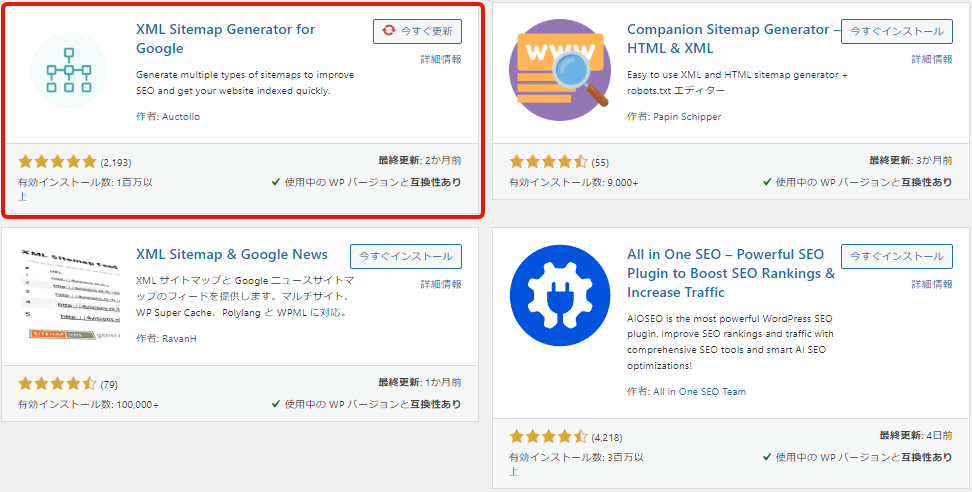
XML Sitemap Generator for Google(旧:XML Sitemaps)
「XML Sitemap Generator for Google(旧:XML Sitemaps)」は、サイトマップを自動作成して検索エンジンに伝えてくれるプラグインです。

サイトマップって何?

サイト内にどんな記事があるかまとめたページのことだよ!
サイトマップがあると、検索エンジンが記事を見つけやすくなるんだ!
WordPressは標準でもサイトマップを作成してくれます。
しかしWordPressの機能では、更新時間の指定や細かな調整ができません。
より効果的に記事を検索されるために、XML Sitemap Generator for Googleの利用をおすすめです。
「XML Sitemap Generator for Google」で検索してください。

似た名前が多いので、間違えないように気を付けてね!
「XML Sitemap Generator for Google」の設定は、初心者がつまずきやすい部分です。
プラグインはWORDPRESS.ORGからもインストールできます。
詳しい設定方法は下記の記事で紹介しています。
「XML Sitemap Generator for Google」と同時に、「All in One SEO」というプラグインをインストールすると、プラグインが競合して不具合を起こすため、同時インストールは避けましょう。
WordPress管理画面の「プラグイン」から「インストール済みプラグイン」をクリックすると、現在導入済みのプラグインが確認できます。

「All in One SEO」はテーマの機能とも競合して不具合を起こすからインストール非推奨だよ!
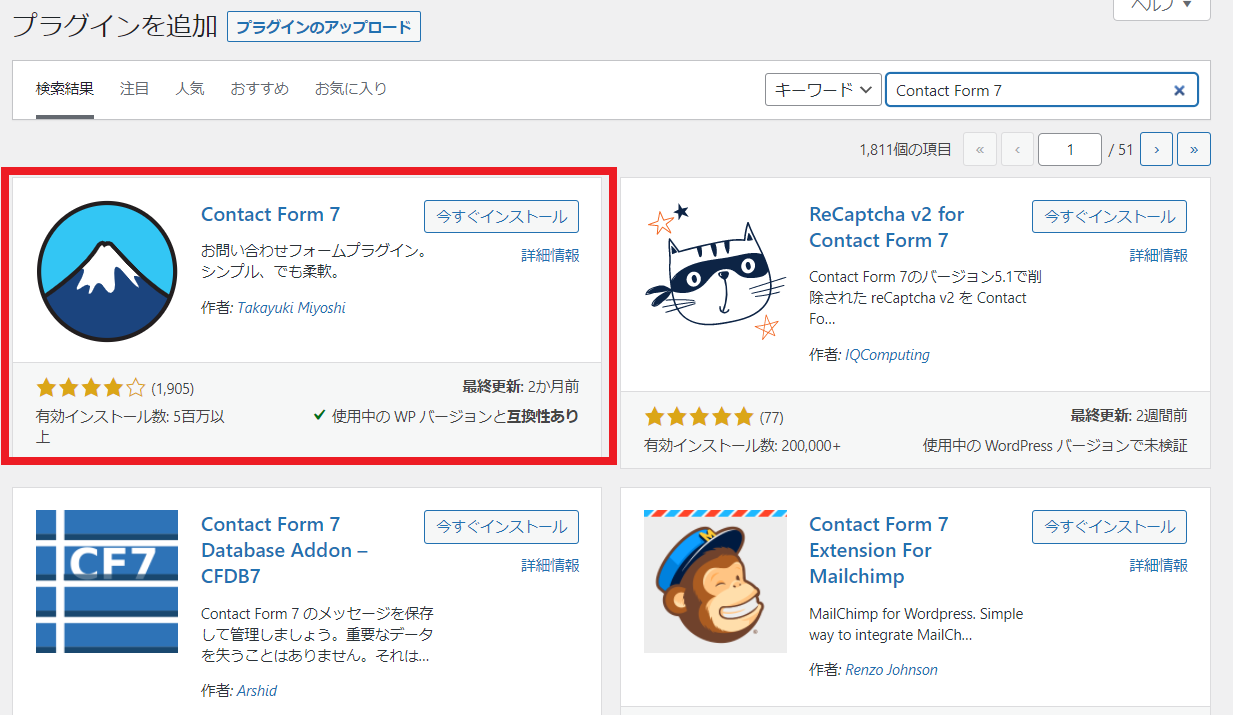
Contact Form 7
「Contact Form 7」は、ブログにお問い合わせフォームを設置できるプラグインです。
設定すると、下記のようなお問い合わせフォームが作成できます。
Contact Form 7は「Contact Form 7」で検索すると出てきます。
設定が必要なプラグインなので、問い合わせページ作成と合わせて設定しましょう。
プラグインはWORDPRESS.ORGからもインストールできます。
お問合せフォームの設定方法は、「【プライバシーポリシー&免責事項】サイト運営に必須な固定ページの書き方」で解説しています。

お問い合わせフォーム作って、苦情とかきたら嫌だなぁ…

気持ちは分かるけど、作ったばかりのブログではまず来ないよ。
それに問い合わせフォームは、ブログ収益化のためには必要なんだよ!
お問い合わせフォームの作成は「Google AdSense」や「ASP登録」の審査基準の一つと言われています。



お問い合わせフォームから広告掲載の依頼が来ることもあるので必ず設置しよう。
Invisible reCaptcha
「Invisible reCaptcha」の設定が行えない不具合が発生しております。
原因としてPHPのバージョン(※)が関係している可能性がありますので、PHPのバージョンが8.0以上の方は、7.4に下げていただくと不具合が解消される可能性があります。
もしくは、代替プラグインとして「reCaptcha by BestWebSoft」「hCaptcha for WordPress」の導入をご検討ください。
※ConoHaを利用されている方は、以下手順でPHPのバージョンを確認できます。
「サイト管理」→「サイト設定」→「応用設定」でPHPのバージョンを確認
「Invisible reCaptcha」は認証機能を追加できるプラグインです。
例えば、お問い合わせフォームから度々スパムメールが届く場合など、Invisible reCaptchaの導入で解決することもあります。

Invisible reCaptchaは、プラグインを有効化した上で初期設定が必要だよ!

入れたらいいだけかと思ってたよ…。
設定を忘れてしまうと、ログイン時やサイト表示で不具合が出る可能性があります。
インストールをした後、すぐに設定しておくのがおすすめです。

2つ目のサイトを作る場合も、この設定が必要になるから覚えておこう!
Invisible reCaptchaを使うには、Googleアカウントが必要です。
もしGoogleアカウントを持っていない場合は、先にGoogleアカウントを作成しましょう。
Googleアカウントの作成方法は、ITリテラシー向上マニュアルの「Googleアカウント(Gmail)の作成」で解説しています。
プラグインはWORDPRESS.ORGからもインストールできます。
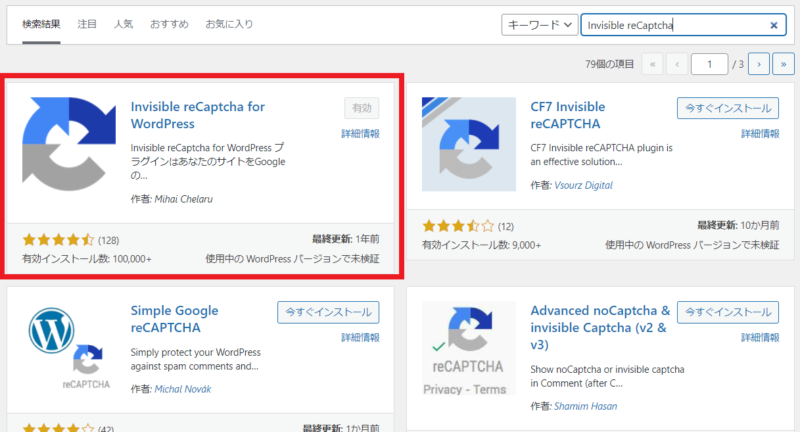
手順①:Invisible reCaptchaの有効化
「Invisible reCaptcha」で検索し、画像のプラグインを有効化します。
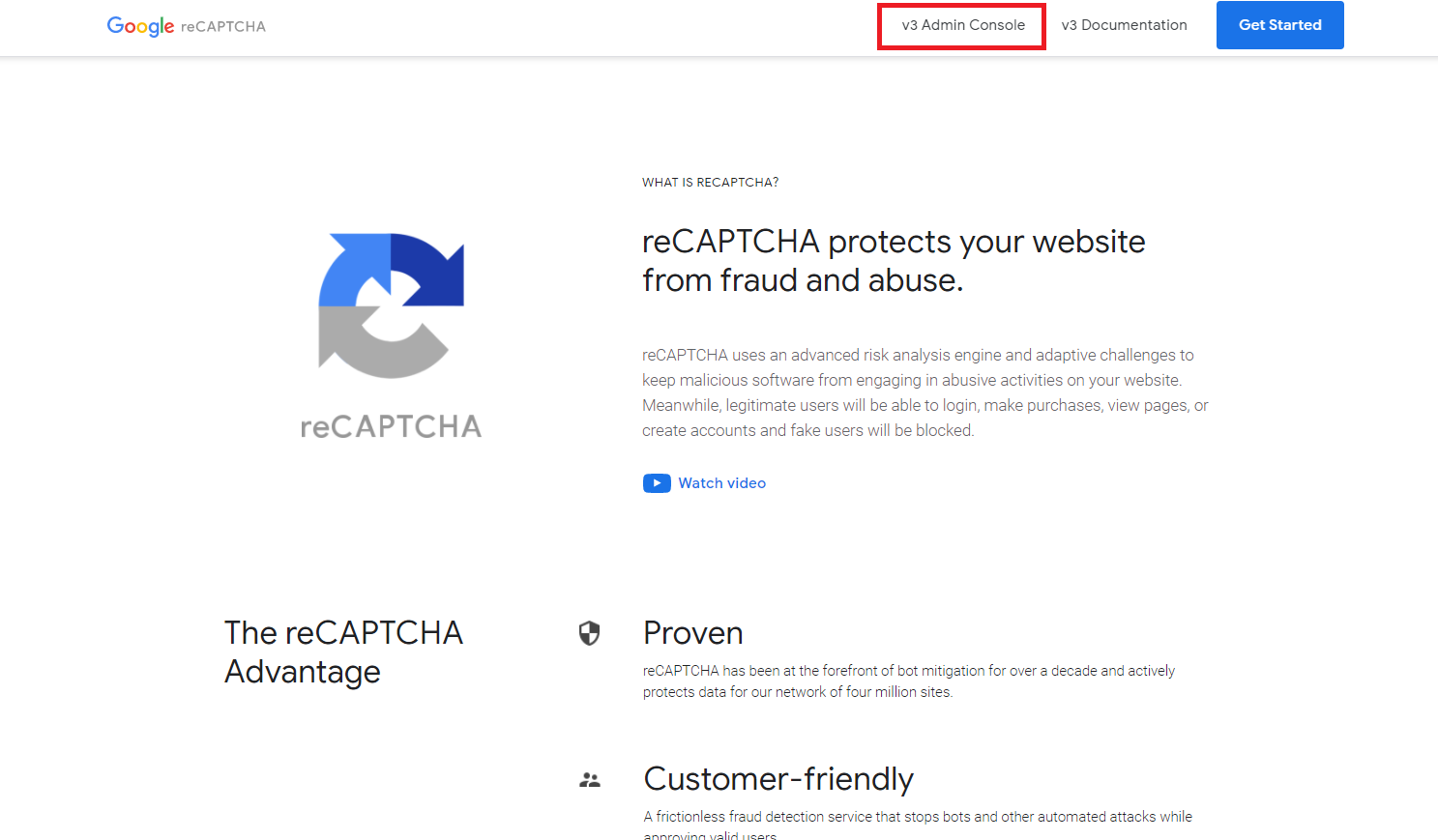
手順②:reCAPTCHAの公式サイトへアクセス
Google reCAPTCHA 公式サイトにアクセスし「v3 Admin Console」をクリックします。
Googleのログインがまだの人は、ログイン画面が出るのでログインしましょう。

とりあえずいつも使ってるアドレスでログインしよっと!

Googleアカウントは「アドセンス」や「サイト分析(アナリティクスやサーチコンソール)」でも使用するよ!
もし複数のアカウントを持ってる場合は、ブログ用で統一しておこうね。
【導入必須】アナリティクスやサーチコンソールの設定方法をイチから解説
【収益化の第一歩】Google AdSenseの申請方法と広告の貼り方
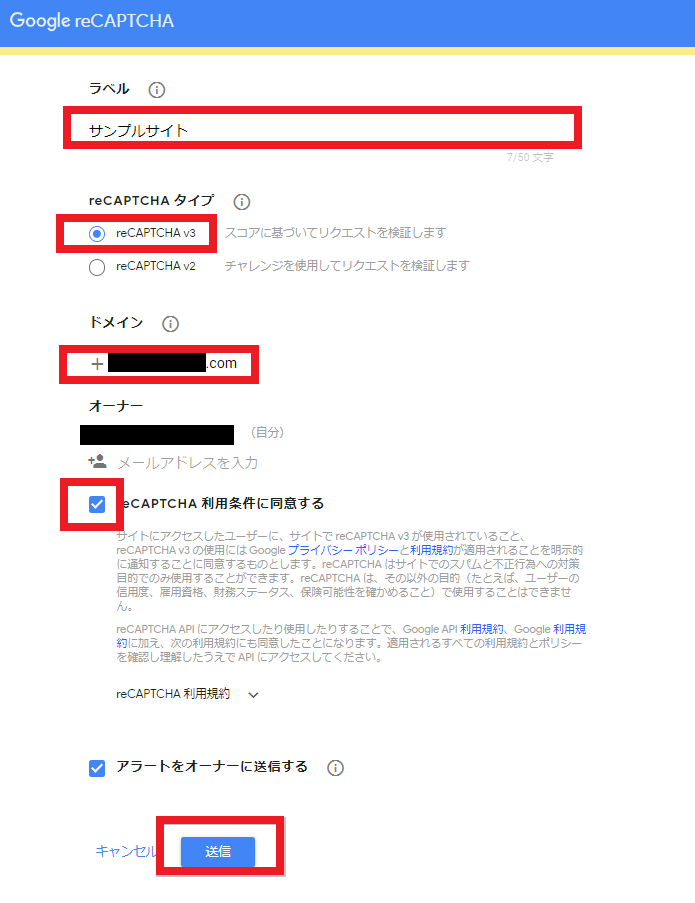
手順③:サイト登録
必要な情報を入力します。
- ラベル:任意の名前
- reCAPTCHAタイプ: 「reCAPTCHA v3」を選択
- ドメイン:「取得したドメイン」を追加(https://は不要)
- reCAPTCHA 利用条件に同意する:チェック
- アラートをオーナーに送信する:任意
入力できたら「送信」をクリックします。
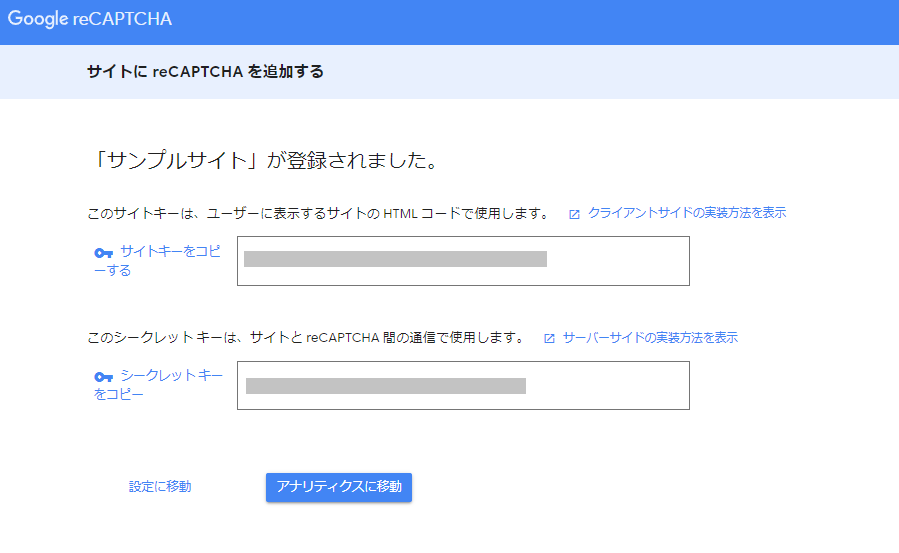
手順④:reCAPTCHAのAPIキーの取得
サイトが登録できると「サイトキー」「シークレットキー」が表示されます。

この画面を開いたまま次の手順を進めよう!
手順⑤:Invisible reCaptchaの「Settings」画面へ
WordPressの管理画面に戻り、「設定」→「Invisible reCaptcha」へ移動します。
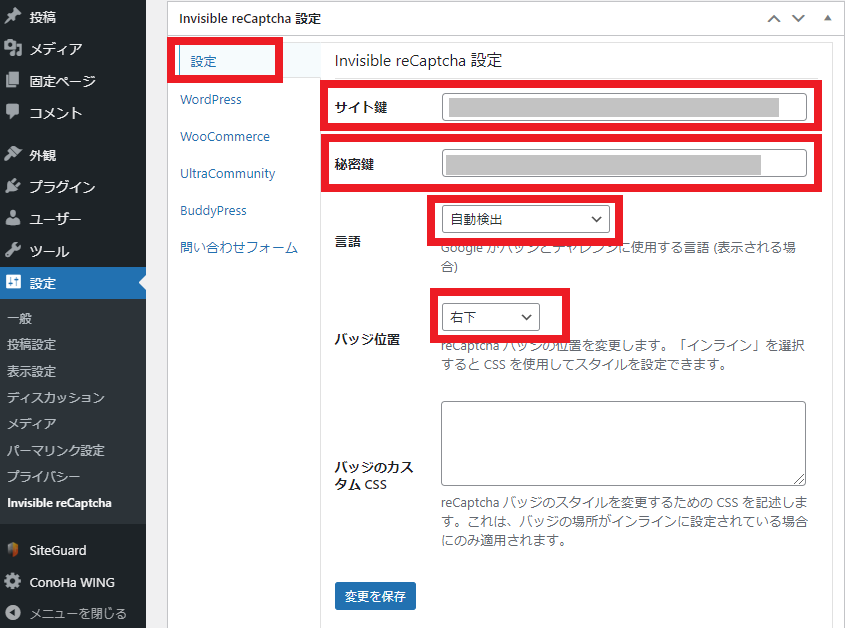
手順⑥:Invisible reCaptchaの「設定」に入力
「設定」に手順④で入手したキーを入力します。
- サイト鍵:手順④で入手したサイトキーを入力
- 秘密鍵:手順④で入手したシークレットキーを入力
- 言語:自動検出又はJapanese
- バッジ位置:「インライン」を選択
入力できたら「変更を保存」をクリックします。

サイトキーとシークレットキーを貼り付けたら、手順④で開いていたページは閉じても大丈夫だよ!
Invisible reCaptchaのバッジ位置は「インライン」を推奨します。
他の設定でもセキュリティ上問題はありませんが、「右下」や「左下」に設定すると他のボタンと重なってユーザビリティが低下する可能性があるためです。
詳細はリベ大スキルアップチャンネルでも解説していますので、気になる方はご確認ください。
参考動画:必須プラグインと導入方法!WordPressでブログ運営するのに抑えておきたいプラグイン6選!【Cocoon編】
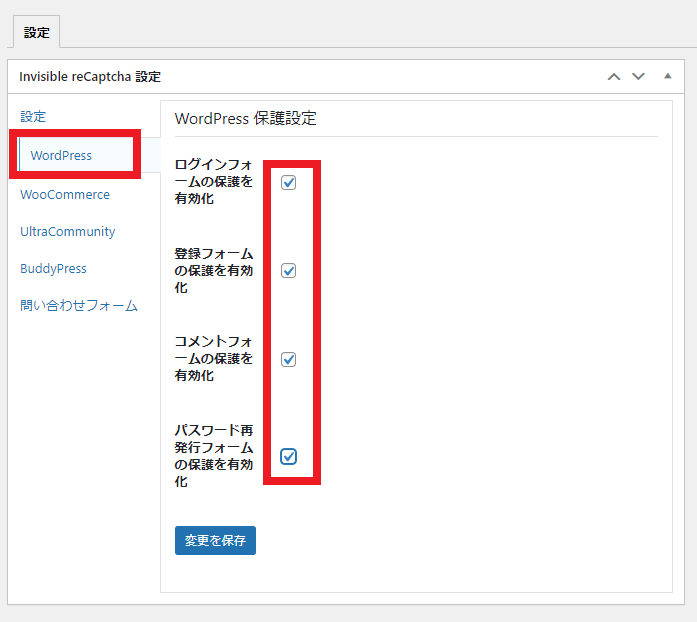
手順⑦:Invisible reCaptchaの「WordPress」設定
「WordPress」へ移動し入力します。
こちらは4つすべてにチェックを入れましょう。
チェックできたら「変更を保存」をクリックします。
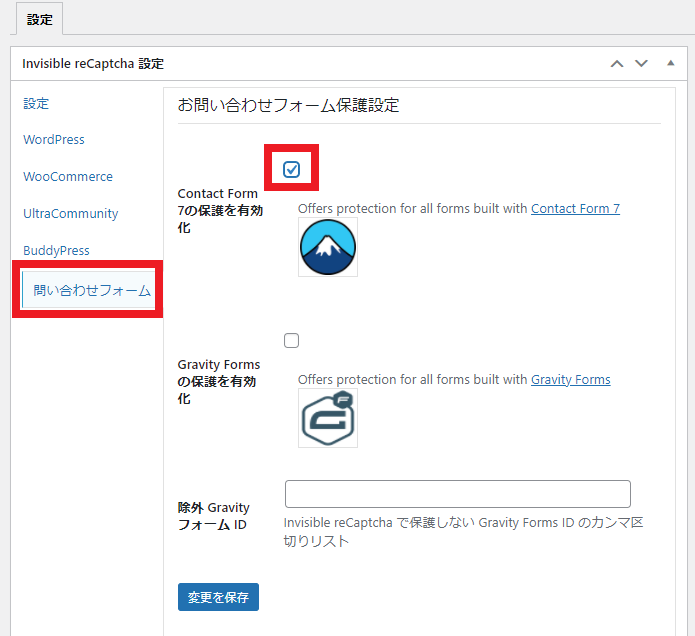
手順⑧:Invisible reCaptchaの「お問い合わせフォーム」設定
「お問い合わせフォーム」へ移動し入力します。
「Contact Form 7」にチェックを入れましょう。
チェックできたら、「変更を保存」をクリックして完了です。

「WordPress」「お問い合わせフォーム」でチェックを入れるのを忘れずにね!
SiteGuard WP Plugin
「SiteGuard WP Plugin」は、WordPressのセキュリティを強化してくれるプラグインです。

このプラグインでは何ができるの?

自分以外の人が勝手にログインページにアクセスできなくするプラグインだよ!
プラグインはWORDPRESS.ORGからもインストールできます。
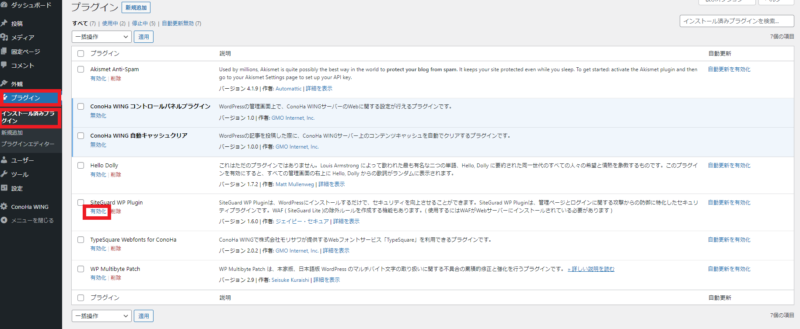
手順①:有効化する
ConoHa WINGで始めた人は、「SiteGuard WP Plugin」が既にインストールされています。
そのため、「プラグイン」→「インストール済みプラグイン」と進み、有効化しましょう。
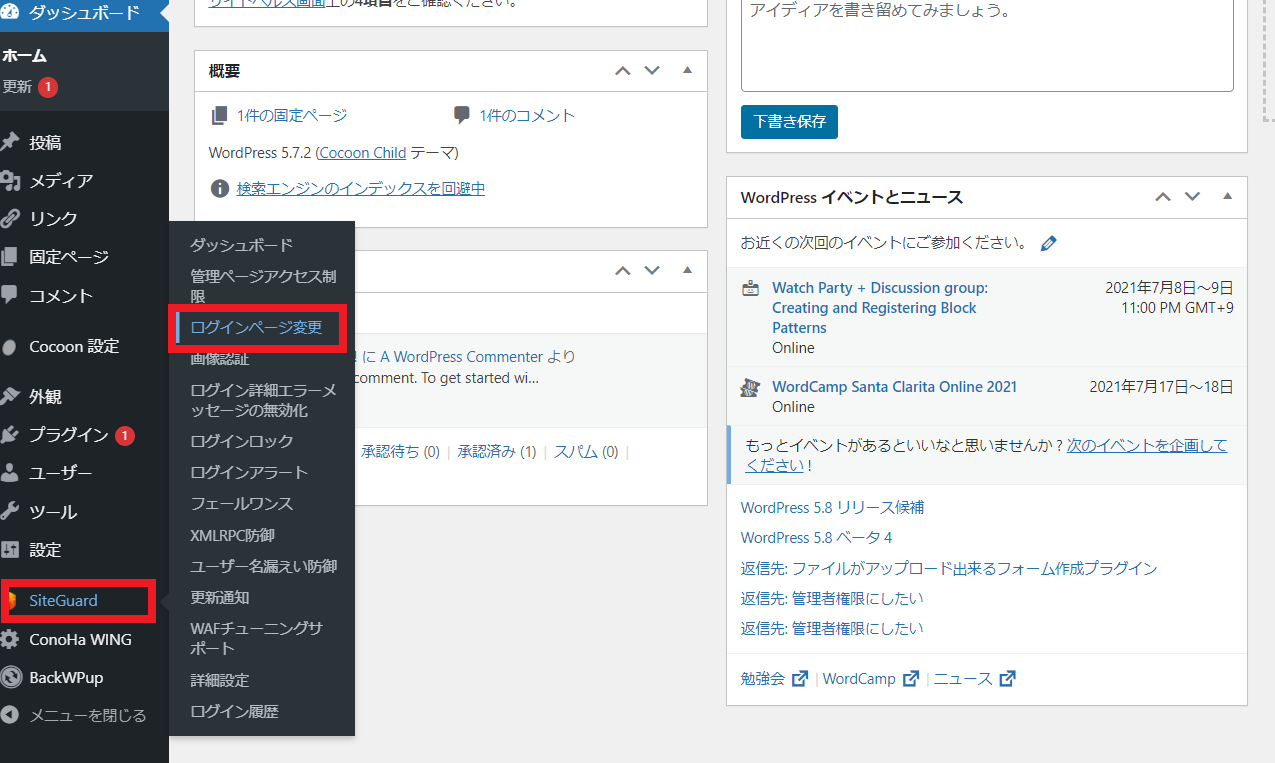
手順②:SiteGuardの設定画面へ
WordPress管理画面から「SiteGuard」→「ログインページ変更」をクリックします。
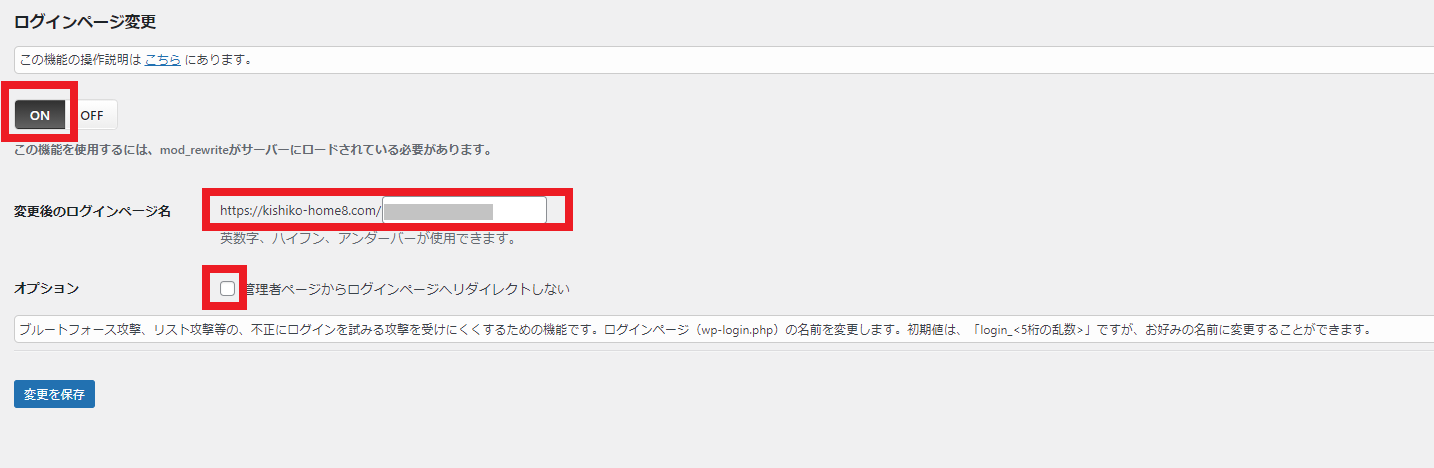
手順③:ログインページ変更
ログインページ変更の設定を行います。
- ON/OFF:ONにする
- 変更後のログインページ:デフォルトで問題なし
※このURLが今後のログインページになります。 - オプション:チェックを入れる
※オプションにチェックが入っていないと「/wp-admin」を付ければ変更したログインページに入れるため、不正アクセスの危険が増えます。
設定ができたら「変更を保存」をクリックしましょう。
この設定が完了するとURLの後ろに「/wp-admin」を付けてもログインページに入れなくなります。

新しいログインページのブックマークは必ずしよう!

でも、これって不便じゃないの…?
あまりやりたくないな…

自分が簡単に入れるってことは他の人も簡単に入れるってことだよ!
自分のサイトを守るためにもちゃんと設定しよう!
WebSub (FKA. PubSubHubbub)
「WebSub (FKA. PubSubHubbub)」は記事を公開した後に、検索エンジンに早く表示される手助けをしてくれるプラグインです。
本来は記事公開してしばらくは、検索結果に表示されません。
しかし、このプラグインを入れることで、早ければ2日でGoogleに認識され、検索の対象になります。
「WebSub」で検索して「インストール」→「有効化」します。
設定不要なので、有効化になっていれば完了です。
プラグインはWORDPRESS.ORGからもインストールできます。
番外編(入れておいてもよいもの)
番外編では、人によって必要なプラグインや、必須ではないけど入れておくと便利なものを紹介します。
Classic Editor
「Classic Editor」というプラグインを利用することで、旧エディタClassic Editorが使えるようになります。
※ただし、WordPressは旧エディタのクラシックエディタからブロックエディタという流れが進んでいるため、クラシックエディタが今後使用できなくなる可能性がある点には注意が必要です。
- Wordのような形式で執筆したい人
- ブロックエディタだと書きにくい人
プラグインはWORDPRESS.ORGからもインストールできます。
Broken Link Checker
「Broken Link Checker」は記事のリンク先に上手くいけない場合に知らせてくれるプラグインです。
- アフィリエイトのリンク切れをすぐにチェックしたい人
- 自分のサイト以外にリンクを繋げたい人
プラグインはWORDPRESS.ORGからもインストールできます。
EWWW Image Optimizer
ブログの表示速度を少しでも上げたい時に便利なのが、自動的に画像を圧縮してくれる「EWWW Image Optimizer」です。
また、画像からExif情報(位置情報・個人情報)を削除できるのでプライバシーの保護にもなります。
- 1枚1枚サイズ調整するのが面倒な人
- 画像サイズがあってるか分からなくて心配になる人
- スマホで撮った写真をそのままアップロードしている人
プラグインはWORDPRESS.ORGからもインストールできます。
Flamingo
「Flamingo」は「Contact Form 7」に来たお問い合わせを、管理画面に保存しておいたり問い合わせ履歴をCSVで出力したりできるプラグインです。
- 上手くメールを受け取れなかった人
- 沢山の問い合わせをリストアップしてブログ運営に活かしたい人

はじめは、問い合わせもあまり来ないので必要ないかな。
プラグインはWORDPRESS.ORGからもインストールできます。
BackWPup
「BackWPup」はブログのバックアップを取ってくれるプラグインです。
ConoHa WING側でもバックアップをとってくれていますが、14日前までのデータの保存となってしまいます。
気付かずにずっと間違った設定で運営してしまう可能性もありますので、心配な場合は導入しておきましょう。
プラグインはWORDPRESS.ORGからもインストールできます。
WP Multibyte Patch
「WP Multibyte Patch」はWordPressの日本語化を手助けしてくれるプラグインです。
WordPress自体は英語圏で作られているため、日本語名での画像ファイルの英数字化など、日本語固有のトラブルを防いでくれます。
設定不要なので、有効化になっていれば完了です。
プラグインはWORDPRESS.ORGからもインストールできます。
プラグインやテーマの更新について
プラグインやテーマは日々バーションアップが行われています。
セキュリティの観点からも、時々更新しましょう。

スマホのアプリと一緒で、更新しないと上手く使えないこともあるよ。

スマホアプリのアップデートみたいなものか~!
手順①:設定画面
WordPress管理画面から「更新」をクリックします。
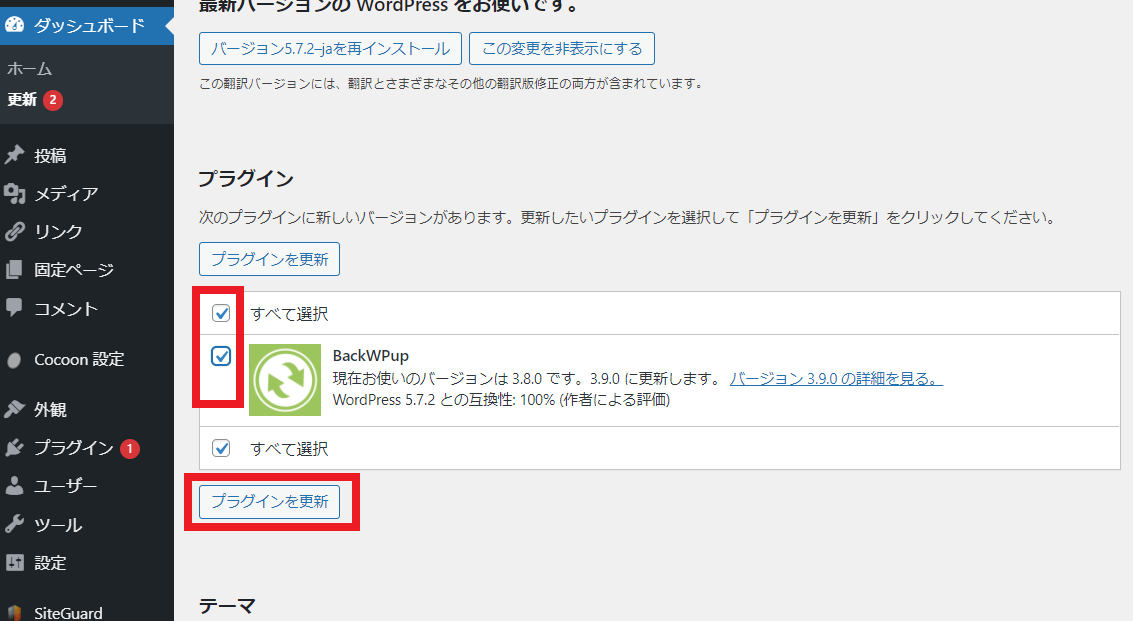
手順②:更新
更新したい「プラグイン」にチェックを入れ、「プラグインを更新」を押します。
手順③:更新完了
更新完了が表示されたら終了です。
テーマを更新する場合も同様の手順を行います。
プラグインやテーマは自動更新も可能です。
しかし、自動更新では不具合が起きたときに原因を突き止めるのが難しくなります。
不要なトラブルを避けるためにも、手動での更新がおすすめです。

スマホで先にOSのバージョンアップしたら、アプリが対応してなくて使えなくなる感じだね!

自動で更新して、気が付いたらサイトがおかしくなってたら困るもんね~!

なので手動更新もアップデート後、少し様子を見てからやるのがおすすめだよ。
まとめ:テーマとプラグイン設定を終わらせて記事を書く準備に備えよう
今回は初心者向けに、WordPressの初期設定を解説しました。
- パーマリンク設定
- テーマの有効化
- 必要なプラグインのインストール
大まかには上記の3つが必要な設定です。
「パーマリンク設定」「テーマの有効化」は後からやろうと思うと、大幅な修正が必要になる場合もあるので必ず一番はじめに行いましょう。
「必要なプラグインのインストール」は人によってもおすすめが変わりますが、下記の内容は押さえておきましょう。
- 必要なものだけ入れる(入れすぎない)
- セキュリティ関係は必ず入れる
- 適度に更新を行う
- 設定が必要なものと、有効化するだけで良いものがある
プラグインは初心者でも簡単にインストールできWordPressの運営に役立つものですが、不要なプラグインの入れすぎには注意してください。
本記事で紹介した手順でWordPressの初期設定ができれば、WordPress側の準備が終了し、サイト運営を始めることができます。
WordPressの初期設定を終わらせて、楽しくブログを始めましょう!
続いて、以下の記事を読んでサイトに必要な固定ページの作成も行いましょう。
また、サイトのカスタマイズもやっておきたい場合は、下記の記事もご覧ください。
いずれ必要になる、Google AnalyticsやGoogle Search Consoleの設定は、下記の記事をご覧ください。

アナリティクスやサーチコンソールの設定は、いずれ必要になるので、最初から設定しても良いよ^^
はじめのうちは使わないので、手間だと感じたら後回しで大丈夫!
以上、ふくぴーでした!
リベ大では、「お金にまつわる5つの力」を磨く実践の場として、オンラインコミュニティ「リベラルアーツシティ(リベシティ)」を運営しています。
リベシティ内にはブログに関するチャットが複数用意されており、コミュニティ生たちが日々切磋琢磨しています。
ブログ仲間を見つけたい
少し先を行く先輩たちに教わりたい
ブログに関する情報共有がしたい
自分のブログの添削をして欲しい
など、ブログで「稼ぐ力」を磨きたい方は、ぜひご活用ください♪
同じ志を持った仲間と一緒に成長していきましょう!