こんにちは、ふくぴーです。
リベ大でブログを学んで1年で月収10万円を達成し、今では7桁ブロガーとして活動しています!

ブログ記事書こうとしたんだけど、使い方がわからないよ〜!
ブロックエディタって何なのさ!

パッと見てわかりにくいよね…。
じゃあブロックエディタの使い方について解説するね。
ブログを開設したのはいいものの、記事作成の段階で躓く人も少なくありません。
- 投稿記事・固定ページの作成方法
- Gutenberg(グーテンベルク)=ブロックエディタの記事内装飾の方法
- ブロックエディタの本文編集方法
WordPressで記事作成が初めての人にもわかるように簡単に解説しますので、ぜひ最後までご覧ください。

自分の思いが伝わるように装飾しましょう。
本記事はCocoonでの設定方法を紹介しています。
使用しているテーマによっては、装飾できる内容が異なる場合があります。
実践的な記事の書き方は「【PV数アップ】集客記事の書き方を3つの手順で解説」をご覧ください。
記事の種類:固定ページと投稿記事
記事には固定ページと投稿記事の2種類があります。
特徴や使用用途は下記のとおりです。
| 記事の種類 | 特徴 | 使用用途 |
| 固定ページ | ・カテゴリーやタグに紐付けされない ・トップページにも記事一覧として表示されない | プロフィールやお問い合わせなど、 ヘッダーやフッターなどに固定して表示させたいページ |
| 投稿記事 | ・カテゴリーやタグと紐付く ・トップページに記事一覧で表示される | 一般的にイメージするブログの記事 |

2種類あるんだね。
固定ページと投稿記事で何が違うの?

一番わかりやすい違いは記事一覧に載るかどうかかな!
編集する際の装飾方法など大部分は同じだよ。
上記を踏まえた上で、新規作成方法を解説します。
今回解説する内容は以下の通りです。
- 固定ページ(または投稿記事)の新規追加
- タイトルの入力
- 下書き保存
- パーマリンクの設定
- 見出しの設定
- 文字の入力と装飾
- ブロックの作成方法
- カテゴリー設定
- タグ設定
- メタディスクリプションの設定
- アイキャッチの追加
- 公開(または公開予約)
固定ページ(または投稿記事)の新規追加
固定ページ(または投稿記事)の編集画面へいく方法は、それぞれ以下の通りです。
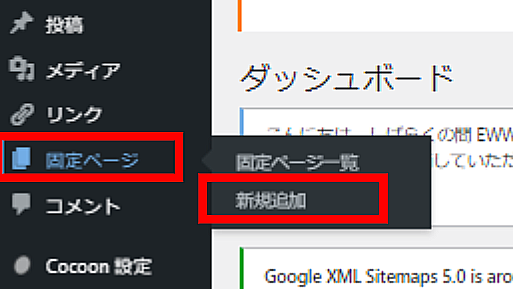
固定ページ
WordPress管理画面の「固定ページ」から「新規追加」をクリックすると、編集画面に移ります。

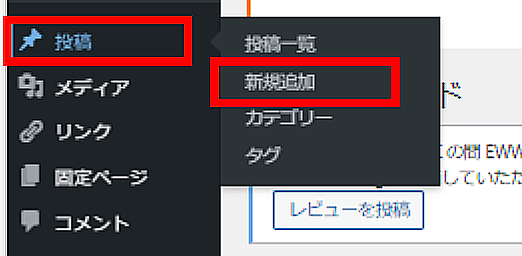
投稿記事
WordPress管理画面の「投稿」から「新規追加」をクリックすると、記事の編集画面に移ります。


以降は、投稿の画面で説明するよ!
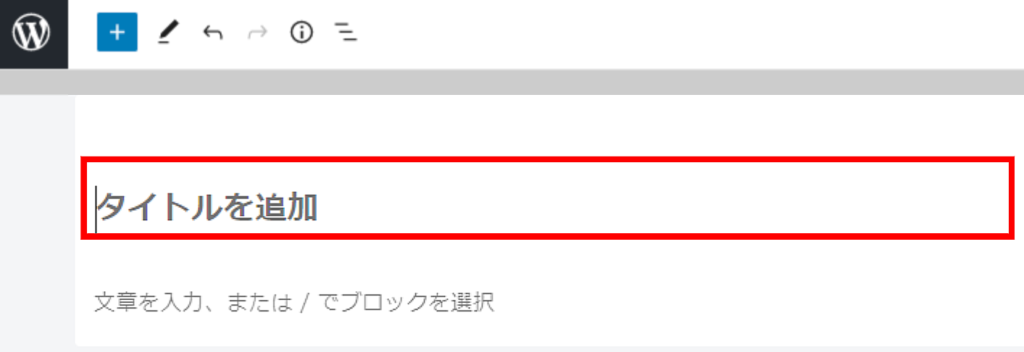
記事タイトルの設定
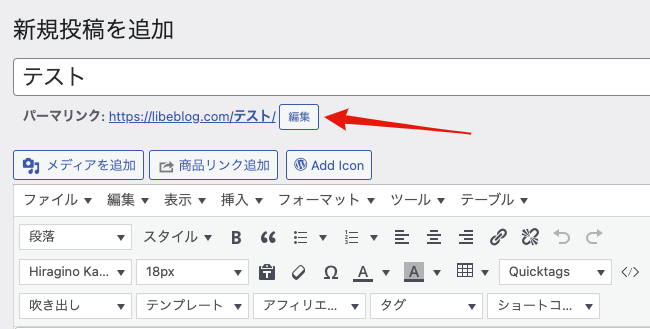
「タイトルを追加」の箇所をクリックすると、タイトルを入力できます。

下書き保存
下書き保存を使うと、途中まで書いた記事を一時保存できます。
下記画像部分をクリックすると、下書き保存できます。

下書き保存した記事を編集したい場合は、WordPress管理画面の「投稿」から「投稿一覧」をクリックし、編集したい記事を選択しましょう。

アクシデントで消えることもあるから、こまめに保存しておこう!
本文を消した後に誤って保存してしまった場合でも、「ステータスと公開状態」の下にある「リビジョン」から復元できます。
もし消してしまっても、慌てず落ち着いて対応しましょう。
パーマリンクの設定
タイトル入力後、一度下書き保存をすると、パーマリンク設定ができます。

パーマリンクって何?

記事URLの末尾の部分だよ!
この記事なら「article-posting-fixed-page」の部分だね。
通常作成画面上部にあるURL(パーマリンク)の項目を編集することで変更できます。(使用しているテーマによっては、設定場所が異なる場合があります)
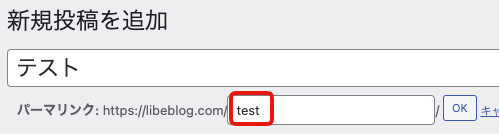
クリックすると「URLスラッグ」が出てくるので、そこに適切なアルファベットの文字列を打ち込みましょう。
ここに入力した文字列がパーマリンクとして設定されます。
今回の例では、「テスト」を「test」に打ち変えました。

パーマリンクを日本語で設定すると、URLが文字化けするため注意!
パーマリンクは必ずアルファベットで設定しよう^^
うまく設定ができない人は、WordPress管理画面の「設定」からパーマリンク設定を選択し、共通設定が「投稿名」になっていることを確認してみましょう。
パーマリンク設定については、「WordPress初期設定で入れるべきプラグインを簡単解説」で解説しています。
文字の入力と編集の方法
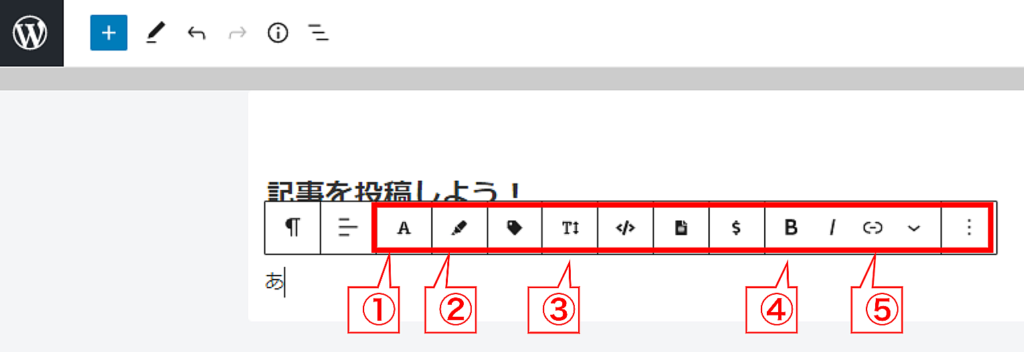
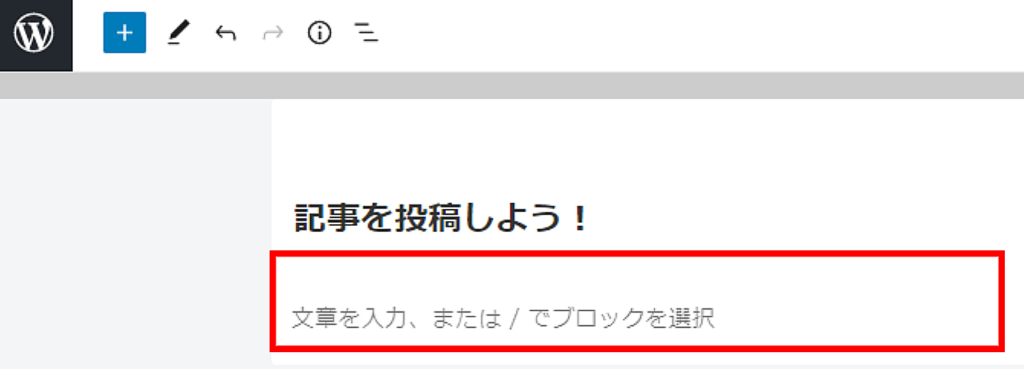
文字は「文字を入力、または / でブロックを選択」と表示されている箇所をクリックすると、入力が可能になります。

また、入力した文字を選択すると上部にツールバーが表示され、装飾などの編集ができます。
ツールバーの各アイコンの機能は下記のとおりです。
| 番号 | 装飾内容 | 装飾結果 |
| ① | 文字色 | 文字色を変更 |
| ② | マーカー | 文字背景にマーカー |
| ③ | 文字サイズ | 文字サイズの変更 |
| ④ | 太字 | 文字を太字へ変更 |
| ⑤ | ハイパーリンク | 文字にリンクの埋め込み |

他にもアイコンあるけど説明ないの?

他のアイコンは、人によっては使わないくらい使用頻度が低いんだ。
だから、この5つだけ知ってれば記事執筆にはほとんど困らないよ!
ブロックの作成方法
枠線や表などの本文装飾は、ブロックを選択してから中身を入力します。
そのため、まずはブロックの選択方法について以下2つを解説します。
- ブロックの検索から選択
- ブロック一覧から探して選択

そもそも、ブロックってなに?

ここでは「装飾の種類を決めるもの」と認識しておけば大丈夫!
方法①:ブロックの検索から選択
ブロック名で検索すると、装飾したい内容のブロックを選択できます。
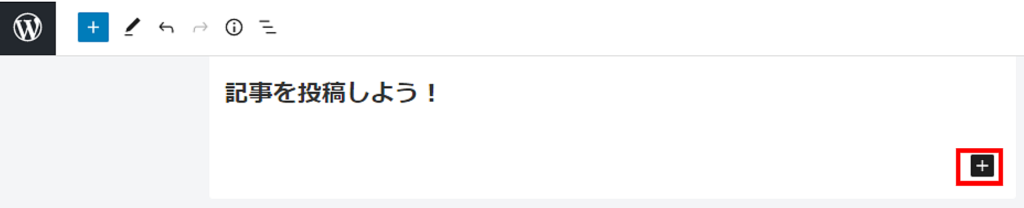
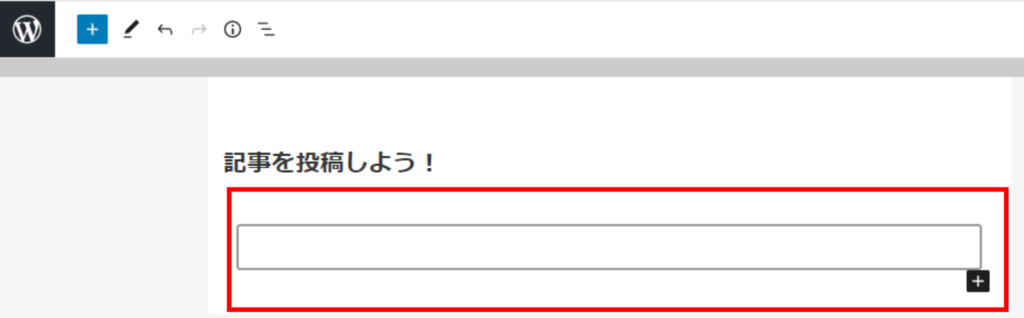
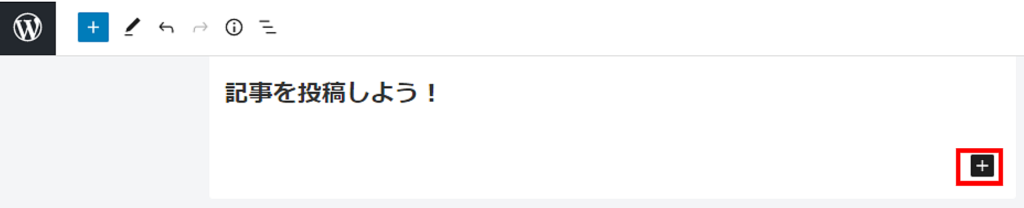
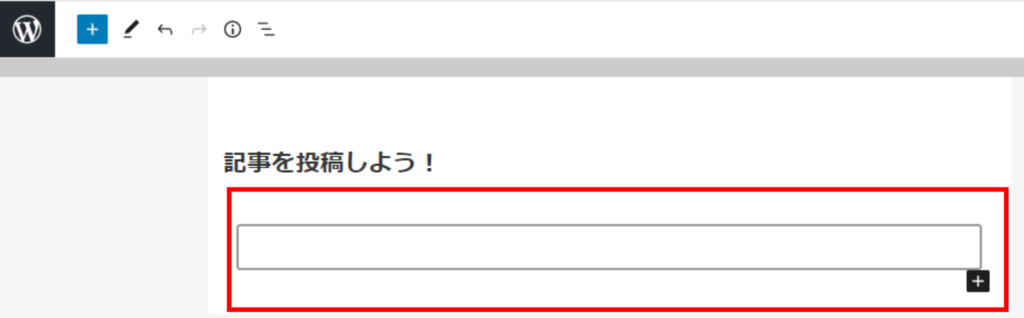
手順①:ブロックの追加
エディタ中央右の「+」をクリックします。

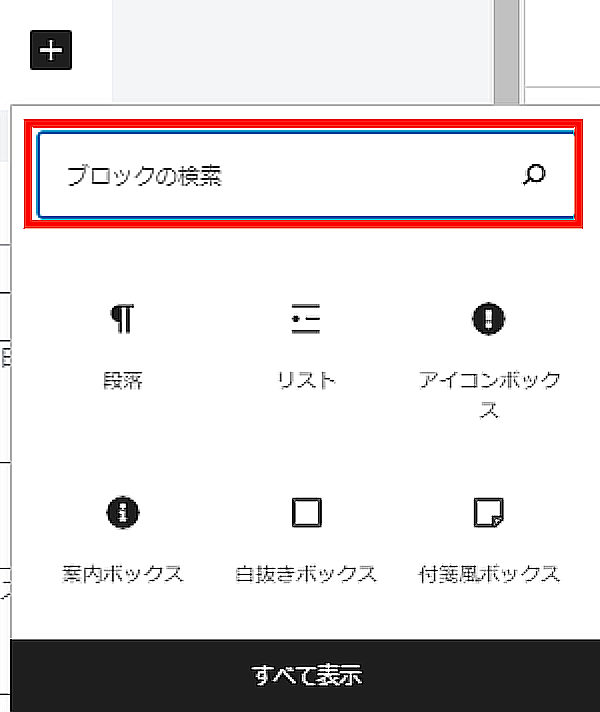
手順②:ブロックの検索
検索ウインドウでブロックの名称を入力します。

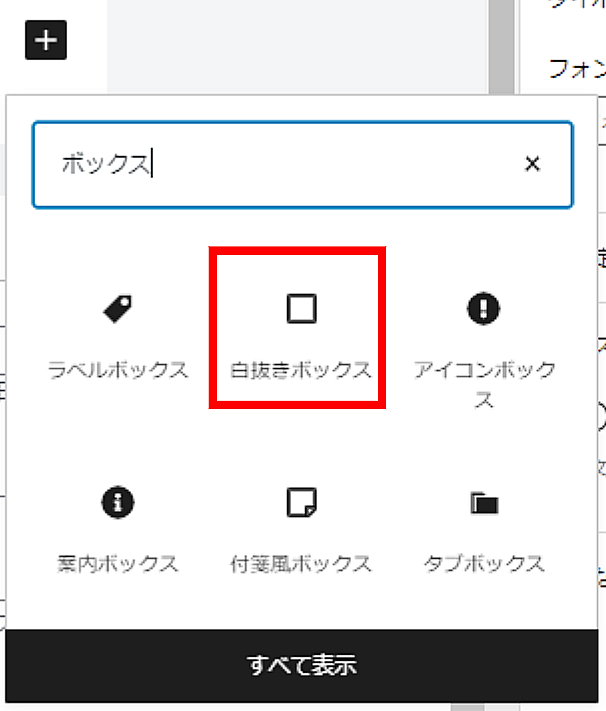
手順③:ブロックの選択
関連するブロックが表示されるため、その中から目的のブロックをクリックします。
(今回は「ボックス」で検索し、「白抜きボックス」をクリック)

ブロックをクリックすると、本文にブロックの内容が反映されます。


どんなワードで検索したら良いかわからないんだけど…。

その場合は、次に紹介する「ブロックの一覧表示から選択」を試してみよう!
方法②:ブロックの一覧表示から選択
使用可能なブロックを一覧で表示させ、その中から選択できます。
手順①:ブロックの追加
エディタ中央右の「+」をクリックします。

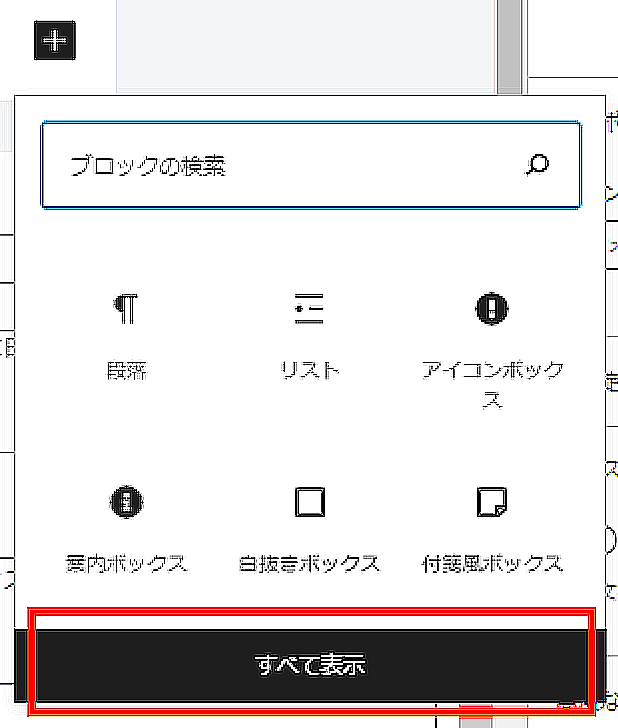
手順②:一覧の表示
「すべて表示」をクリックします。

手順③:ブロックの選択
使用可能なブロックが左側に一覧表示されるため、目的のブロックをクリックします。

ブロックをクリックすると、本文にブロックの内容が反映されます。

よく利用する本文装飾ブロック
多くのブログは、各所に見出しが設定されていたり、太字や赤字などの装飾が施されていたりします。
ここでは、よく利用する装飾ブロックを紹介します。

読みやすいブログを作るために必須なので、覚えよう!
見出し

ブロックで見出し(本でいう目次)をつけられます。
見出しにはいくつか種類があり、以下のような順番で使用します。
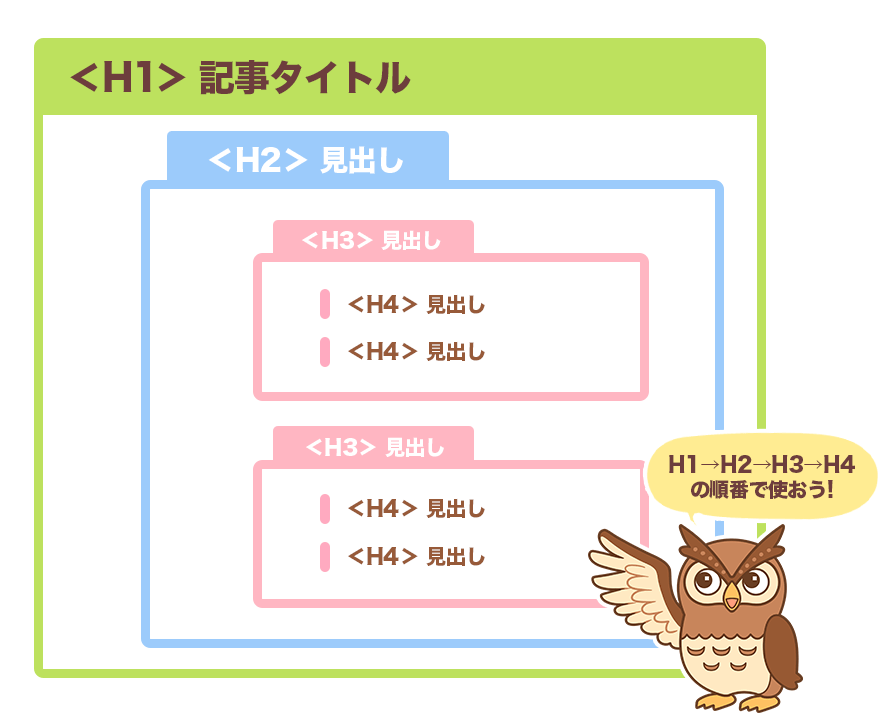
▼図解:ブログにおける見出しの構造
見出しの設定をする際は、以下の2つのルールを心がけましょう。
- H1の設定はしない
- 1つ下の見出しで区切る(H2内を区切る場合はH3、H3を区切る場合はH4を設定する)
本文中でH1を設定しない理由は、H1は「記事タイトル」に当たる部分だからです。
そのため、本文中にH1を設定すると文章構造がおかしくなってしまいます。
H2を区切るためにH3を使い、H3を区切るためにH4を使用するのも同じ理由です。
H2を区切るためにH4を使うと文章構造がおかしくなるため、設定するのは控えましょう。

文章構造がおかしいとSEO評価が下がり、上位表示されなくなるので要注意!
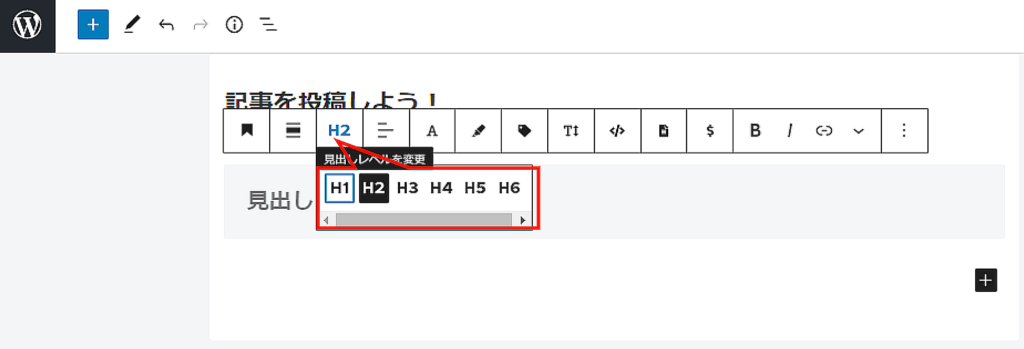
見出しの設定は、上部のツールバーの「H2」を選択すると、H1~H6まで選べます。


見出しで何が書いてあるかわかれば、読みやすそうだね!

わかりやすい見出しを設定するのはSEOの基本だから、意識して設定しよう!
SEOの基本については「【初心者必見】SEO対策の方法をわかりやすく解説!」で解説しています。
画像
記事中に画像を差し込む方法は、以下の通りです。
- 挿入方法①:直接ドラッグする
- 挿入方法②:メディアライブラリから開く
挿入方法①:直接ドラッグする
記事中の画像を差し込みたい位置に、画像ファイルを直接ドラッグし挿入可能です。

おー、画像入れるのって結構簡単なんだね。

ブロックエディタで便利になった部分だね!
少し前のクラシックエディタではこうはいかなかったんだよ!
挿入方法②:メディアライブラリから開く
画像の挿入は、すでにアップロードされた画像(メディアライブラリ)から選ぶことも可能です。
手順は以下の通りです。
手順①:画像ブロックの選択
「画像」ブロックをクリックします。

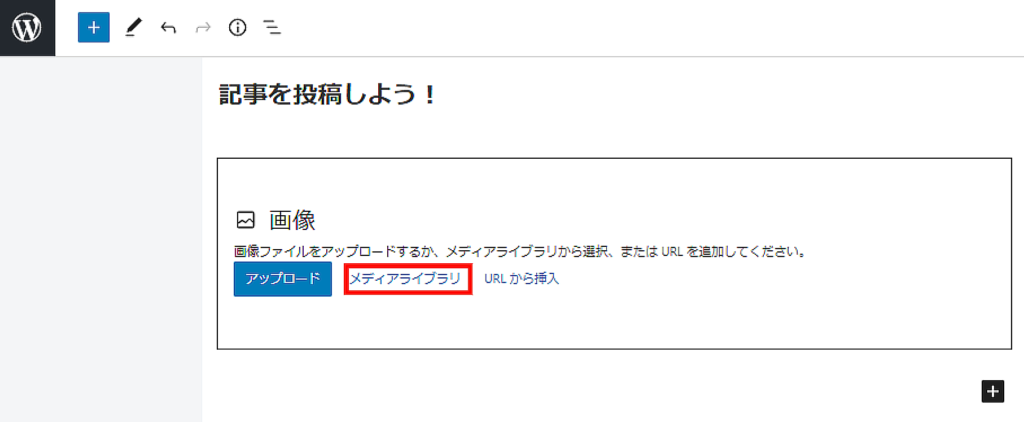
手順②:メディアライブラリの選択
「メディアライブラリ」をクリックします。

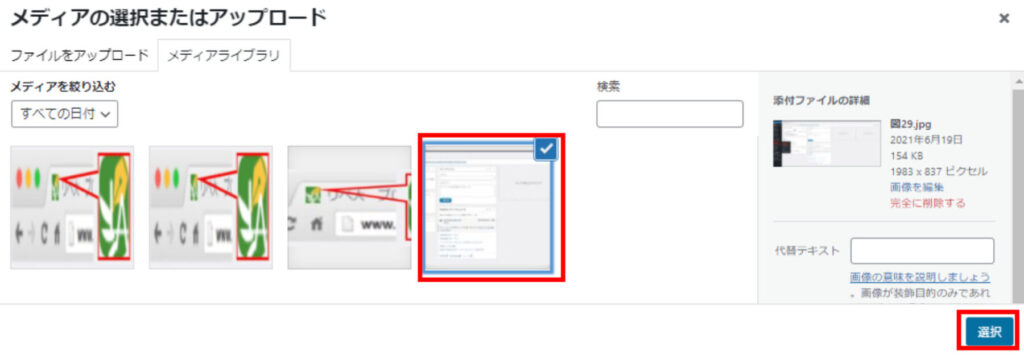
手順③:画像の選択
挿入したい画像を選択した状態で、右下の「選択」をクリックすると、本文に画像を挿入できます。
サイズなどの設定は、「画像の編集」から可能です。


文字で説明しづらい部分に図解を入れたり、各H2の下に1つ画像を入れたりすると読みやすくなるよ!
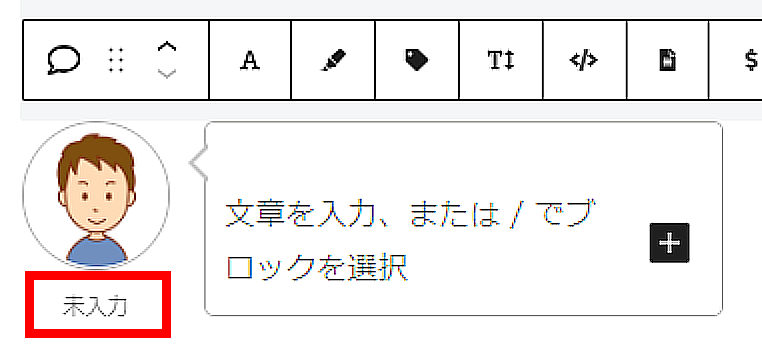
吹き出し
吹き出しブロックを選択すると、吹き出しを入れられます。

Cocoonの場合は、デフォルトで複数人のアイコンが用意されています。
また、吹き出しの調整は右側のツールバーから設定可能です。
- アイコン画像
- アイコンの位置(左右)
- 背景色
- 文字色
- 吹き出しの形
アイコンを変更したい場合は吹き出しの画像部分を、アイコンに名前をつけたい場合は画像の下の部分をクリックして入力します。


どんなときに吹き出しを使えば良いの?

読者の気持ちの代弁する時や、ワンポイントで解説したい時に有効だよ!
ボックス(囲い枠)
ボックスは、下記画像のCocoonブロックと、その下にあるCocoon汎用ブロックにあります。
ボックスには色々な種類があるので、ルールを決めて使い分けましょう。
例えば、以下のようなボックスがあります。
タブボックス:タブはCocoonで設定された項目に変更可能です。
白抜きボックス:シンプルな枠のみのボックスです。
アイコンボックス:アイコンはCocoonで設定された項目に変更可能です。
案内ボックス:デフォルトで背景色と同系色の文字色が設定されています。
付箋風ボックス:付箋で貼り付けたようなポップなボックスです。
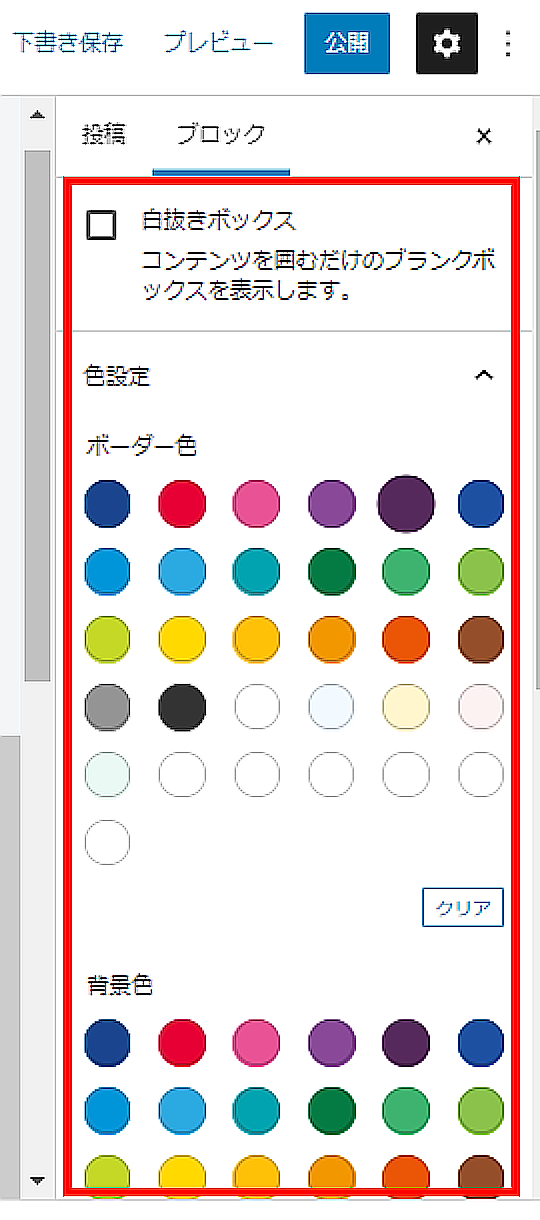
また、ボックスの色の変更は、下記画像の赤枠箇所からできます。


ボックスでまとめられていると見やすいね!

要点やまとめ、読者に覚えておいてほしい内容に使うと効果的だね!
ボックスは種類が多く、色も変更できるため、1つの記事内で色々なボックスを使ってしまいがちです。
しかし、色やボックスの種類が増えれば増えるほど、読者としては目がチカチカしたり、ボックスの意味が気になったりして、かえって読みにくくなります。
ブログ内で統一して、ボックスの種類は2~3種類程度に絞りましょう。
リスト
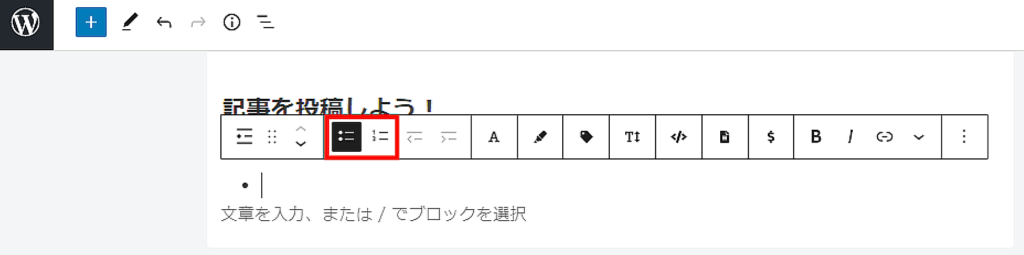
下記のブロックアイコンを選択すると、リストを入れられます。

箇条書きには番号なしと番号ありの2種類があり、下記画像の赤枠内をクリックすると切り替えられます。

箇条書きリスト
複数の項目を並列して列挙したい場合に使用します。
▼使用例
番号付きリスト
順序があったり、数字をアピールしたい場合に使用します。
▼使用例

文章が長くなりそうな場合など、内容を整理したい時に使うと便利だよ!
引用
書籍や論文、他のサイトの文章を用いるときは必ず「引用」を使用しましょう。

引用のイメージは下記のとおりです。
内容と引用元、両方記載しましょう。
また、引用する内容を修正・加工などをしてはいけません。
引用元の内容をそのまま記載しましょう。
引用の使い方を間違えると、著作権法違反になる恐れがあります。
そのため、引用する際には十分気をつけましょう。
ブログ記事においても、自分で書いた文章が大部分を占め、引用は補足であることが原則です。
記事内容の引用がメインとなった場合は「転載」として問題になる可能性があります。
カテゴリーの設定
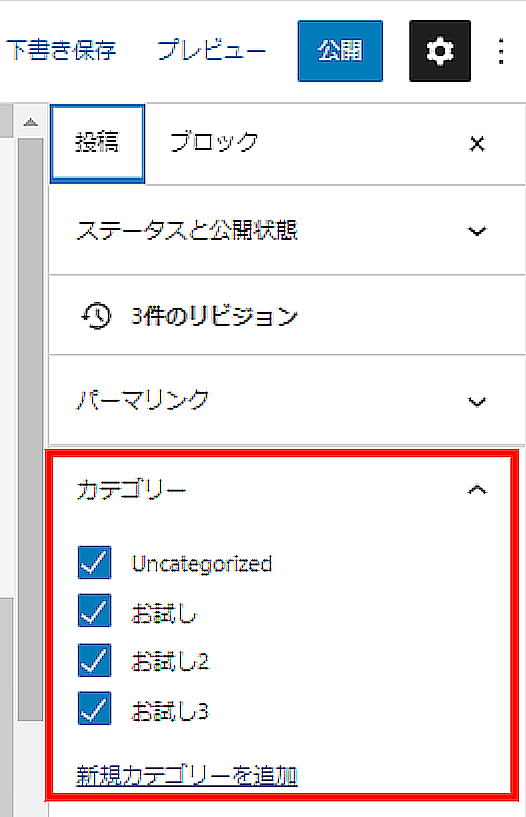
あらかじめ設定しておいたカテゴリーの中から、執筆した記事に該当するカテゴリーを選択します。
カテゴリーの設定により、読者が記事を見つけやすくなるため、必ず設定しましょう。

カテゴリーは基本的に1つだけ設定するようにしよう!

該当するカテゴリーがなく、新たに作る場合は「新規カテゴリーを追加」をクリックして作成できます。
カテゴリーの設定方法については、「【WordPressの使い方】ブログで最低限整えたいサイトデザインとその変更方法について解説」で解説しています。

固定ページはカテゴリーの設定ができないから、投稿記事のときだけ設定しよう!
タグの設定
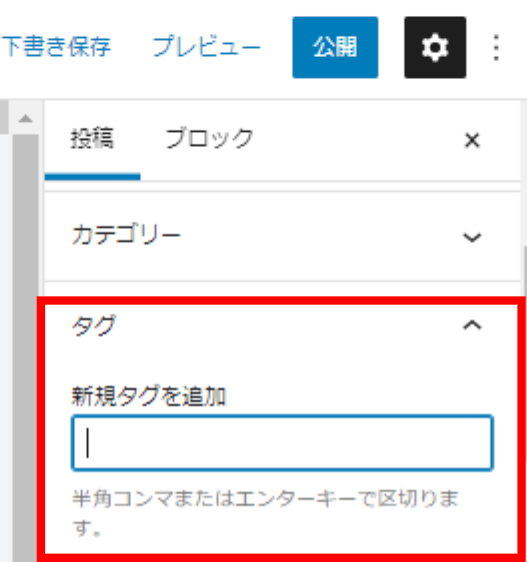
記事中で使われているキーワードを「タグ」として設定できます。
カテゴリーと同じく、投稿記事特有の設定です。
タグの設定はSEOにも効果があり、読者のユーザビリティも向上しますので、適切なタグの設定を心がけましょう。
下記画像の箇所から入力できます。


キーワードとかよくわからないよ!

記事に頻繁に出てくる言葉や、読者に伝えたいことから考えてみよう!
とはいえ、必須ではないから、最初は気にしなくても大丈夫^^
アイキャッチの設定
アイキャッチとは、ブログ内の記事一覧やブログカード使用時に表示される画像のことです。

読者はアイキャッチを見て記事内容の判断をするため、適切なアイキャッチを設定しましょう。
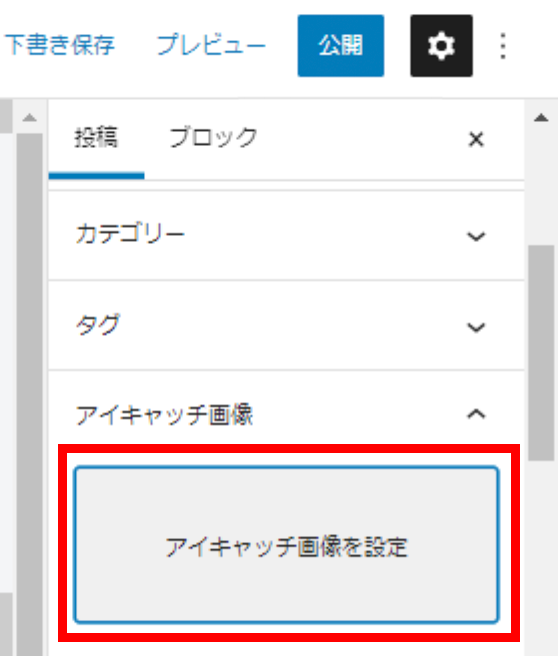
アイキャッチは、下記画像内の赤枠部分をクリックし、画像ファイルを選択すれば設定できます。
もしくは、赤枠内に画像ファイルをドラッグしても設定できます。


せっかくだったらカッコいい画像にしたいね!

始めは画像作りに力を入れすぎなくても大丈夫。
Canvaを使うと無料でもオシャレなテンプレートが使えるよ!
\下のボタンから申し込むと年額プラン15%OFF/
アイキャッチの制作につい時間をかけ過ぎてしまい、ブログ記事の内容が疎かになってしまう人もいます。
最初は、テンプレートの使いまわしでも構いません。
まずは記事の作成を第一に考えましょう。
アイキャッチに力を入れる余裕がある人は、「【だれでも簡単】クリック率を上げるアイキャッチのポイント7選!」を参考に、アイキャッチを作成してみてください。
メタディスクリプションの設定
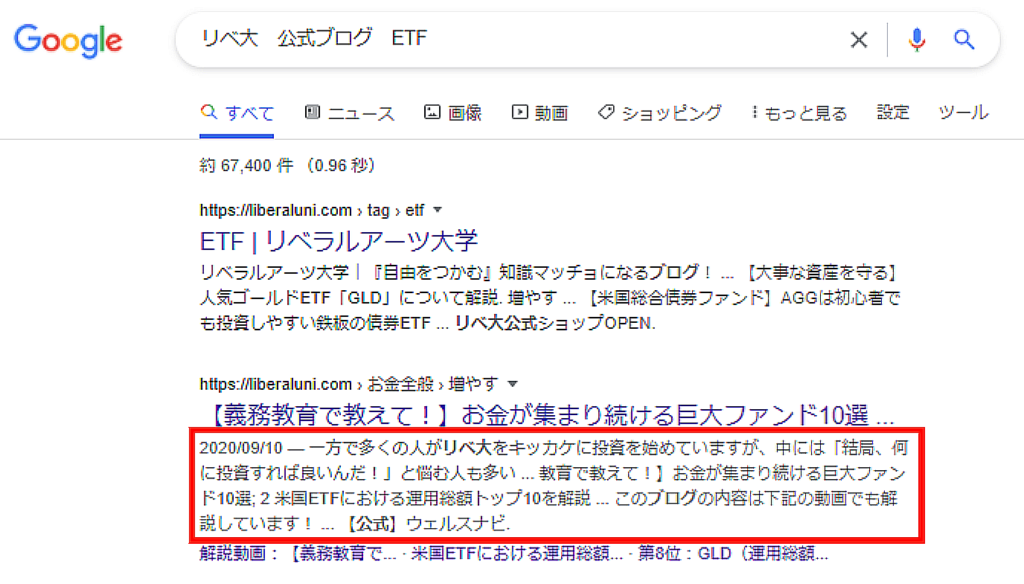
メタディスクリプションは、Googleで検索した際の一覧画面で表示されます。(必ずしも表示されるとは限りません。)

検索で表示された際のクリック率アップにつながるため、なるべく設定しましょう。
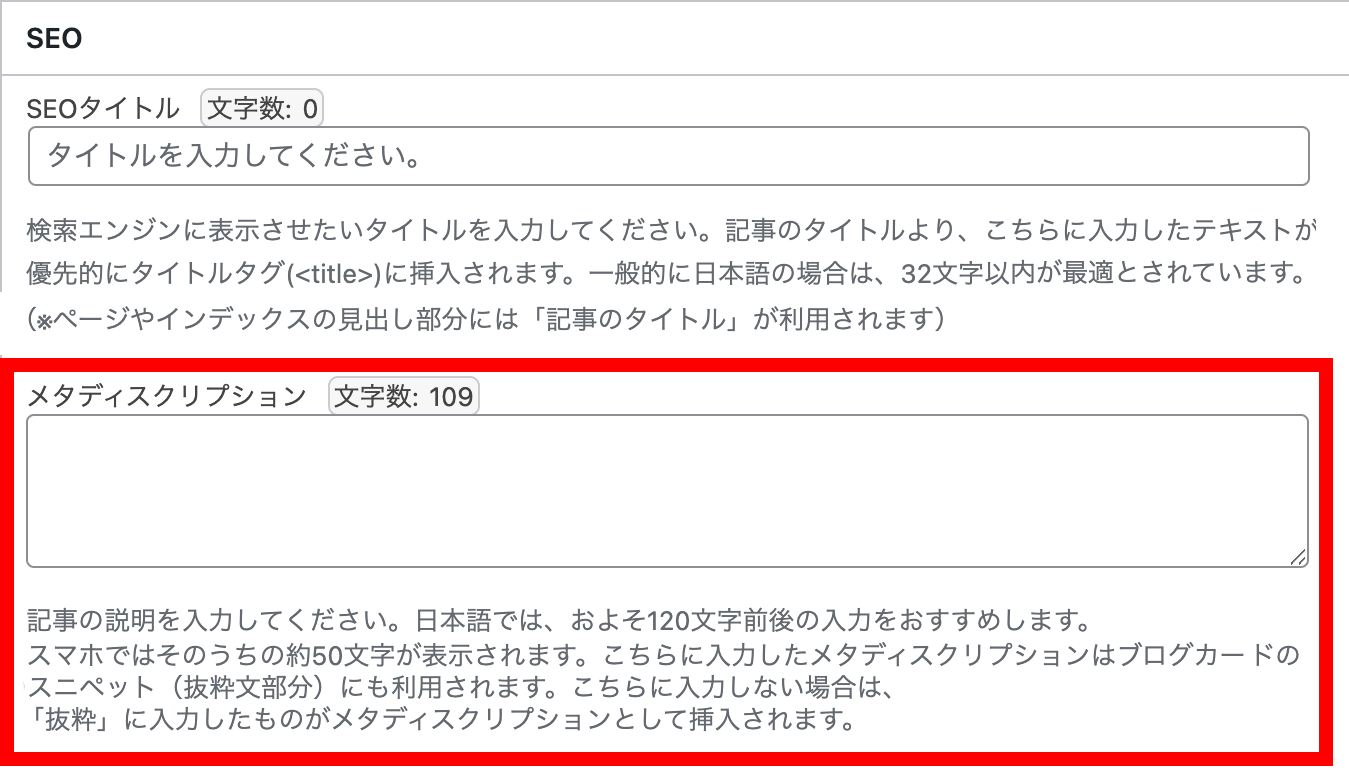
入力箇所は下記画像の赤枠部分です。


検索結果に表示された際に、クリックされるかどうかの分かれ目になるかもしれないよ!
わかりやすく記事の概要を伝えよう!

どれくらいの文字数を入力すれば良いの?

検索結果に表示される120字前後で書くのがおすすめだよ^^
公開(公開予約)
公開ボタンを押すと、インターネット上の誰でも記事の閲覧が可能になります。
日時を指定して公開するタイミングを予約することもできます。


ついにお披露目だね!

この瞬間は、何度記事を書いてもドキドキワクワクするね!
まとめ:固定ページ、投稿記事を作成してみよう
今回は投稿記事・固定ページの新規作成方法を解説しました。
- WordPress管理画面から固定ページ(または投稿記事)の新規追加を選択する
- タイトルを入力する
- 下書き保存する
- パーマリンクを設定する
- 見出しを設定する
- 文字を入力、装飾する
- ブロックで装飾する
- カテゴリーを設定する ※投稿記事のみ
- タグをつける ※投稿記事のみ
- メタディスクリプションを入力する
- アイキャッチを追加する
- 公開(または公開予約)する
この流れで一通り記事を作成できます。
まずは書いて、記事を投稿しましょう。

だいたいイメージがついたよ!
さっそく書いてみよう!

そうだね、まずはやってみるのが大事だよ。
書きながら機能を覚えていこう!
以上、ふくぴーでした!
基本的な記事の書き方:【初心者必見】ブログ記事の構成や書き方の基本を徹底解説!
SEOの基本:【初心者必見】SEO対策の方法をわかりやすく解説!
集客記事の書き方:【PV数アップ】集客記事の書き方を3つの手順で解説
サイト運営に必要な固定ページ:【プライバシーポリシー&免責事項】サイト運営に必須な固定ページの書き方
リベ大では、「お金にまつわる5つの力」を磨く実践の場として、オンラインコミュニティ「リベラルアーツシティ(リベシティ)」を運営しています。
リベシティ内にはブログに関するチャットが複数用意されており、コミュニティ生たちが日々切磋琢磨しています。
ブログ仲間を見つけたい
少し先を行く先輩たちに教わりたい
ブログに関する情報共有がしたい
自分のブログの添削をして欲しい
など、ブログで「稼ぐ力」を磨きたい方は、ぜひご活用ください♪
同じ志を持った仲間と一緒に成長していきましょう!