こんにちは、ふくぴーです。
リベ大でブログを学んで1年で月収10万円を達成し、今では7桁ブロガーとして活動しています!

アイキャッチ画像って作るの大変だし、適当でも良いよね?

適当だともったいないね。
アイキャッチを作り込むと記事も読まれやすくなるから、しっかり作ったほうが良いよ!
ブログのアイキャッチ画像には、PV数を左右する重要な役割があります。
なぜならアイキャッチには、一瞬で読者の興味を惹きつける力があるからです。
どんなに中身の濃い記事が書けていても、記事に興味をもってもらえなければ読んでもらえません。
記事を読むか決める判断材料となるアイキャッチは、ブログにおけるリード文と同じように重要な要素の一つなのです。
アイキャッチ画像が表示される場所は、主に以下です。
- ブログ記事の冒頭(タイトルのすぐ下)
- 記事一覧ページ
- SNSへの記事投稿
▼記事一覧ページに表示されるアイキャッチ
読者の目に留まらないアイキャッチでは、記事数が増えてもPV数が伸び悩むこともあります。
そこで今回は、クリック率が上がるアイキャッチ画像の作り方について詳しく解説します。
- アイキャッチ画像を作るメリット
- アイキャッチ画像で意識するポイント
- Canvaでのアイキャッチ画像作成方法

全くのブログ初心者は何よりも記事を書くことが優先だから、この記事は気にしなくてOK!
難なく記事を書けるようになった人はぜひ取り組んでね^^
アイキャッチ画像を作るメリット
ポイントを押さえた魅力的なアイキャッチ画像が作れると、ブログを運営する上でメリットがたくさんあります。
- 読者を引き込める
- ブログ全体に統一感が出せる
- SNSでの拡散に役立つ
読者を引き込める
魅力的なアイキャッチは、読者を記事に上手く引き込んでくれます。
なぜなら、読者はアイキャッチを見て記事を読む判断しているからです。
アイキャッチで「この記事は読む価値がありそうだ」「面白そうだ」と思わせることができれば、クリック率は高くなります。
読者を引き込むためのコピーライティングでも、3つのNOTがあります。
- 読まない(Not Read)
→ そもそも記事を読まない - 信じない(Not Believe)
→ 記事を読んでも信じない - 行動しない(Not Act)
→ 記事を信じても実際に行動しない
ブログ記事は「そもそも読んでもらえない」ところからスタートします。
ですがアイキャッチを作り込むことで、一つ目のNOT「読まない」を突破できるのです。

確かにリード文と同じくらい重要だね!

アイキャッチで読者を記事に引き込んで、リード文で記事を最後まで読ませる。
それぞれのポイントで、読者の心を掴む役目があるね!
リード文については「読者満足度が向上するリード文の書き方を解説!」をご覧ください。
ブログ全体に統一感が出せる
アイキャッチの雰囲気を統一して作ると、全体の統一感が出て「完成度が高いサイト」という印象を与えることができます。
逆に統一感を意識せずにアイキャッチを作っていると、全体的にまとまりのない雑な印象を与えてしまいます。
そのため、サイト全体で統一感のあるアイキャッチを作りましょう。

アイキャッチに統一感があると、読者の記憶にも残りやすくなるよ!
SNSでの拡散に役立つ
アイキャッチは、SNSでの拡散にも役立ちます。
アイキャッチがあれば、パッと見でユーザーの目に留まり、記事がクリックされやすくなるためです。
一方、アイキャッチがないままSNSに投稿すると、ユーザーの目に留まらず、見逃されやすいです。
▼Xに記事のURLを投稿した例

うぉ〜!
見栄えが全然違うね!

そうでしょ!
アイキャッチひとつでグッと印象が良くなるよ!
クリック率を上げるアイキャッチ画像にするために意識するポイント
クリック率を上げるアイキャッチ画像にするためのポイントは、以下の7つです。
- ポイント①:どんな記事なのか一目でわかるようにする
- ポイント②:商用利用可能な画像を使う
- ポイント③:キレイな画像を使う
- ポイント④:記事の内容とマッチした画像にする
- ポイント⑤:読者を引き込む文字を入れる
- ポイント⑥:記事のイメージに合うフォントを使う
- ポイント⑦:スマホでの見え方を確認する
ポイント①:どんな記事なのか一目でわかるようにする
アイキャッチは「どんな記事なのか」を簡潔に伝える目的があります。
そのため、読者がパッと見で内容を理解できる文字をアイキャッチ内に記載しましょう。
何を伝えたいかが一目でわかる
何を伝えたいのかわかりにくい
ポイント②:商用利用可能な画像を使う
アイキャッチで画像を使用する際は、商用利用可能なものを選びましょう。
ブログアフィリエイトは収益が発生するビジネスです。
そのため、画像やイラストをダウンロードしてブログに使用する際は、商用利用の可否を事前に確認する必要があります。
必ずフリー画像サイトの利用規約を読みましょう。
特に、画像やイラストを加工・改変(色の変更や複数画像の組み合わせ)して使う場合は注意してください。
▼フリー画像の使用範囲

サイトごとに利用規約は違うから、必ず規約に目を通してルールを守って利用しよう!
ポイント③:キレイな画像を使う
画像はキレイなものを使用しましょう。
ぼやけていたり解像度が低い画像を使うと、雑な印象を読者に与えてしまいます。
鮮明できれいな画像
解像度が低い画像
ポイント④:記事の内容とマッチした画像にする
画像やイラストを使う際は、記事の内容とマッチしたものを選びましょう。
ブログ内容と関係のない動物の写真などを使用すると、読者に違和感を与えてしまいます。
ブログ内容と画像がマッチしている
ブログ内容と画像がマッチしていない
ポイント⑤:読者を引き込む文字を入れる
アイキャッチには、読者を引き込む文字を入れましょう。
ただ単に内容がわかる文字だけではなく、ひと工夫することでよりクリック率を上げることができます。
具体的には「パワーワード」「数字」などです。
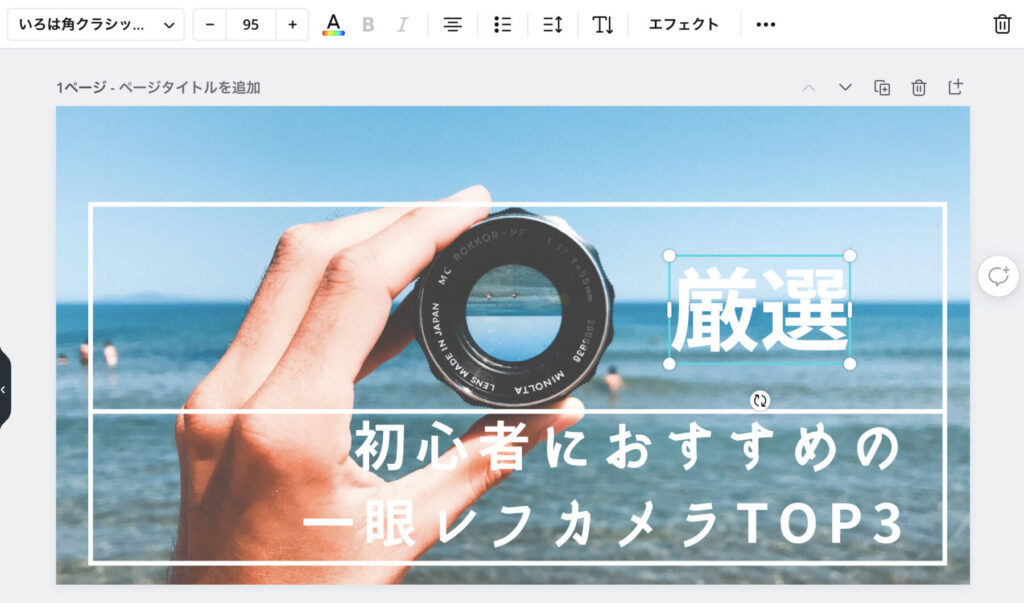
パワーワード
- 最強
- 簡単
- 速報
- 無料
- 厳選 など
数字
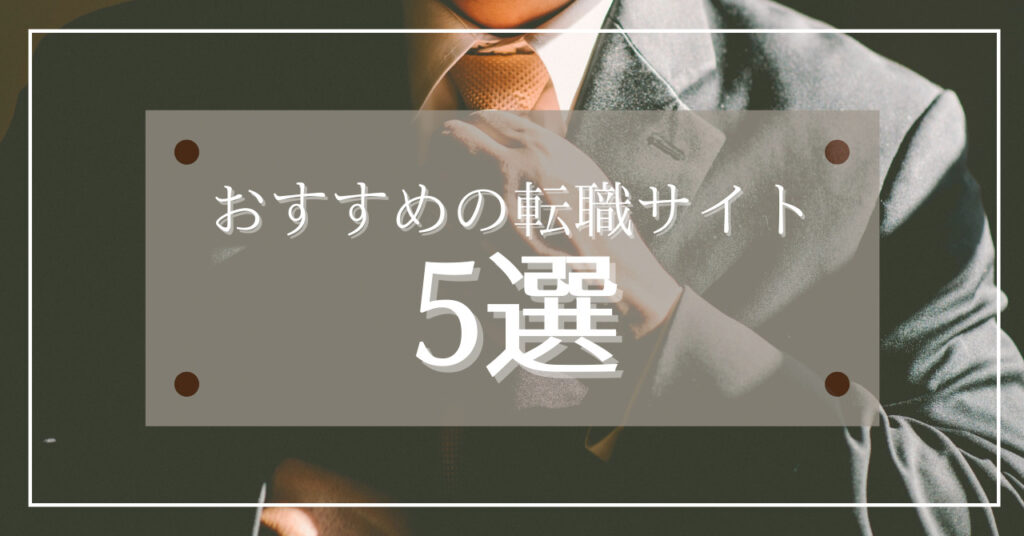
- No.1
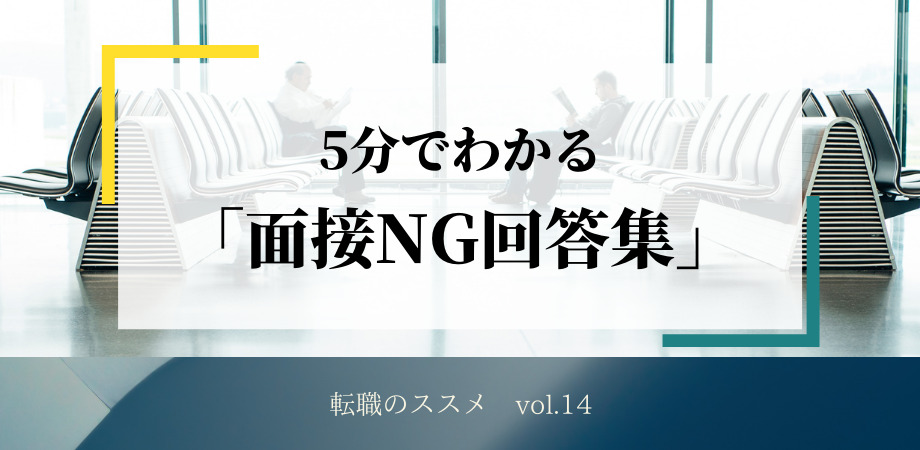
- 5分でわかる
- 3つの法則 など
上記のような文字を盛り込むと、より読者の興味を惹きやすくなります。
また、文字を入れるときは読者が読みやすいように工夫します。
文字が読みやすい
文字が読みにくい
ポイント⑥:記事のイメージに合うフォントを使う
使用する文字のフォントも、記事のイメージに近いものを意識しましょう。
一手間かかりますが、「こだわって作っていて、記事も丁寧に書かれていそうだな」という印象を与える事ができます。
▼柔らかい印象を与えるフォント
▼きっちりとした印象を与えるフォント
ポイント⑦:スマホでの見え方を確認する
アイキャッチ画像は、表示する端末によって見え方に差があることにも注意しましょう。
例えば、アイキャッチ内に使用する文字サイズが小さ過ぎると、スマホからだと読めない(読みづらい)ことがあります。
特にパソコンでアイキャッチを作っていると、スマホなど小さな端末で表示された場合を考慮するのを忘れてしまいがちです。
今の時代、スマホでブログを見ている人が多数派なので、スマホユーザーの視点を意識して作成しましょう。

アイキャッチの見え方は、使用しているWordPressテーマによっても変わるよ!
自分が使用しているテーマではどのように表示されるのかも、一度確認しておこう。
おまけ:画像サイズについて
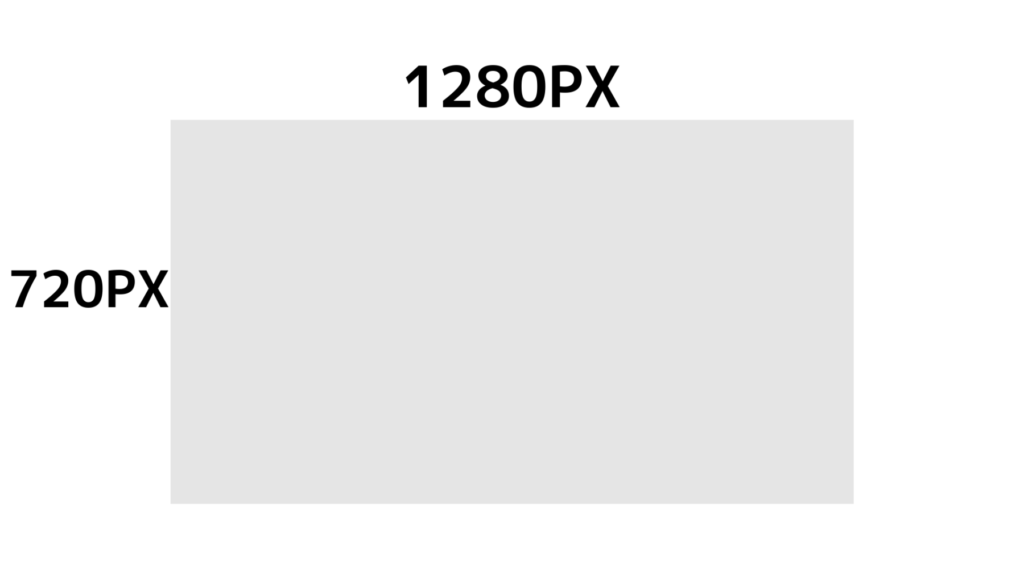
使用しているWordPressテーマによって推奨サイズは違いますが、おすすめは「横1,280ピクセル × 縦720ピクセル」です。
「横:縦 = 16:9」のよこ長サイズとなります。
このサイズで作成しておくと、SNS(主にXとFacebook)に記事を投稿した際に、アイキャッチがほぼそのままの形で表示されます。
(正確には、表示する端末やSNSにより上下・両端が一部カットされたり、中央部分だけが正方形に切り抜かれる場合もあります。)
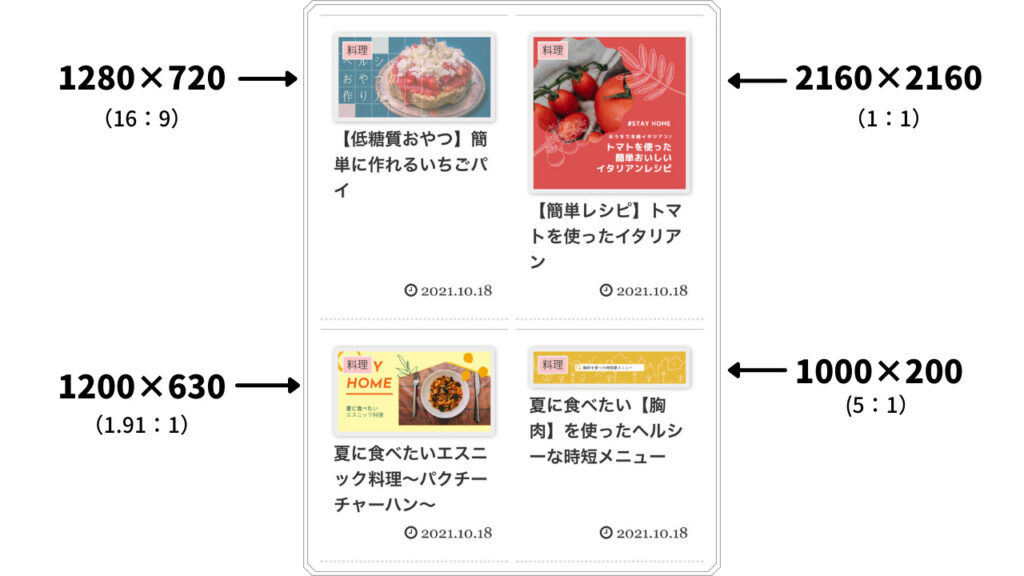
また、可能であれば、アイキャッチはサイズを揃えて作りましょう。
ブログのトップページでアイキャッチが並んだ時に、キレイに見えるためです。
▼サイズがバラバラなアイキャッチが並んだ例

サイズは完全に揃えられなくても大丈夫!
ただし、縦横比の差が大きいとバラついて見えるから、注意しよう。
縦横の比率が「16:9」に近ければOKですが、サイズが小さすぎると画像がぼやけてしまうことがあります。
そのため「横1,280ピクセル × 縦720ピクセル」か、それ以上のサイズで作成することをおすすめします。

特に最近のスマホは解像度が高くなっているよ!
せっかく作ったアイキャッチがきれいに表示されるように、横幅は1,280ピクセル以上で作成しておこう。
ただし、画像をそのままブログにアップロードしていくと、データ容量が大きいため、徐々にページの表示速度が遅くなる恐れがあります。
ページ速度低下を防ぐために、画像を自動的に圧縮するプラグイン「EWWW Image Optimizer」の導入がおすすめです。
詳細は「WordPress初期設定で入れるべきプラグインを簡単解説」で解説しています。

使用しているテーマによって、適切なアイキャッチ画像のサイズが変わる場合もあるから、よく確認しておこう!
アイキャッチ画像の作り方
ここからは実際にアイキャッチを作る方法を解説していきます。
アイキャッチを作るには、まずどのツールを使うかを決めましょう。
- Canva(キャンバ)
- PowerPoint(パワーポイント)
- PhotoShop(フォトショップ)
- Illustrator(イラストレーター) など
今回は、無料で使えて初心者でも直感的に操作ができるCanvaでの作り方を紹介します。
Canvaには、無料で使えるアイキャッチ用のテンプレートがあるため、誰でも簡単にアイキャッチが作れます。
ステップ①:Canvaにログイン
まずはCanvaにログインします。
アカウント登録をしていない場合は、Googleアカウントでログインするのが便利です。(登録無料)
ステップ②:テンプレートを選ぶ
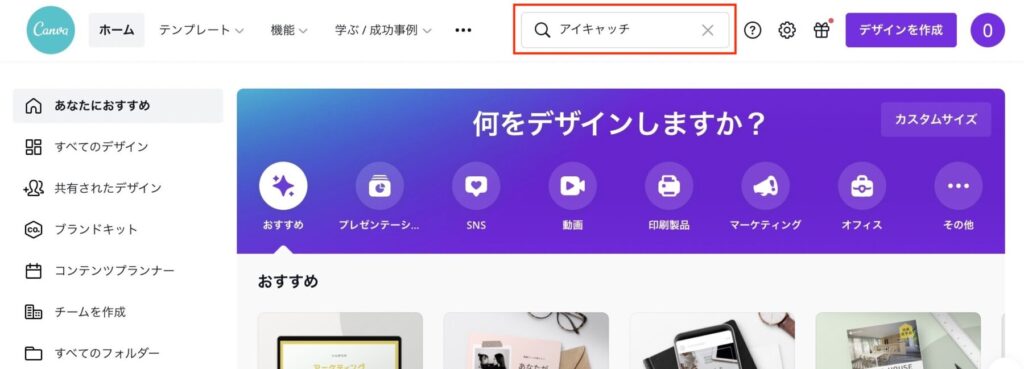
アイキャッチで使うテンプレートを探します。
テンプレートを検索する
検索窓に「アイキャッチ」と入力して、自分の記事に合うテンプレートを探しましょう。
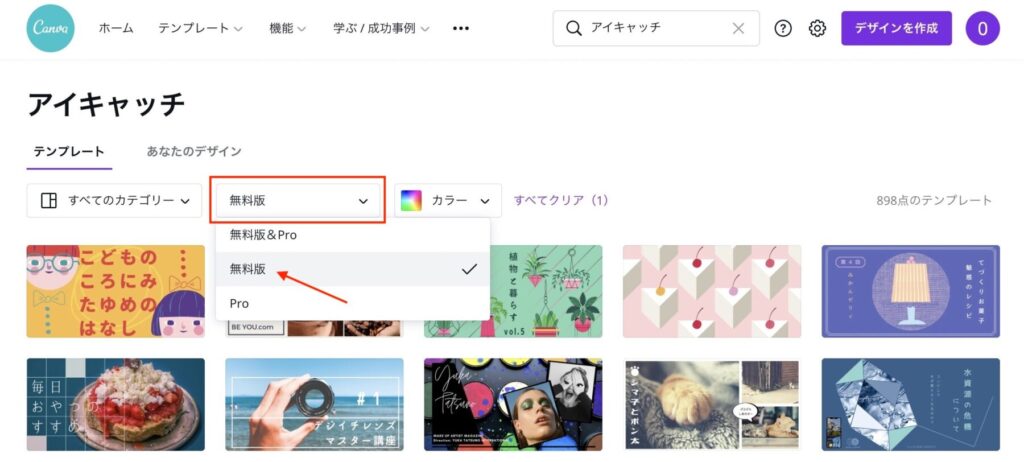
無料版に絞り込む
今回は、無料でアイキャッチを作るので「無料版」に絞り込みます。
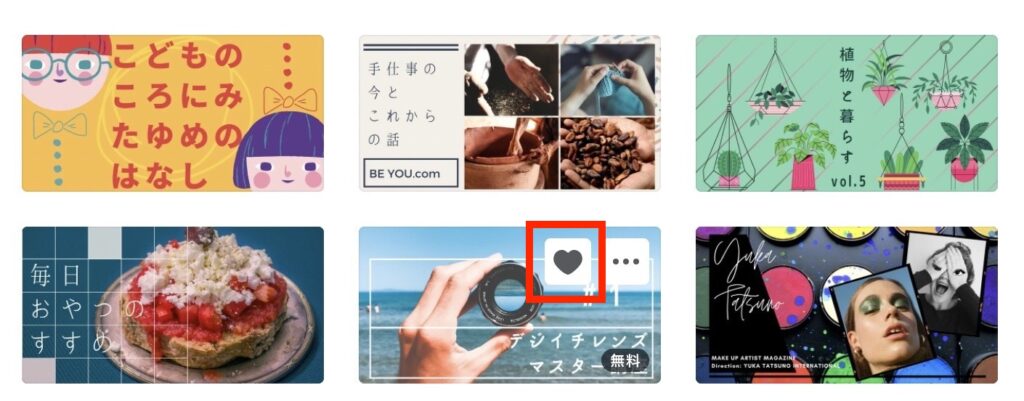
気に入ったものに「いいね」する
出てくるテンプレートから気に入ったものに「いいね」をしておきましょう。

「いいね」をしたものは、「いいねフォルダー」に登録されるよ!
「いいねフォルダー」を開く
テンプレートを複数選んだら、「ホーム」に戻り「すべてのフォルダー」から「いいね」を選択します。
テンプレートを選ぶ
先ほど「いいね」したテンプレートが一覧で確認できるので、その中から使用するテンプレートを選びましょう。
テンプレートを決定する
「このテンプレートを使用する」をクリックします。
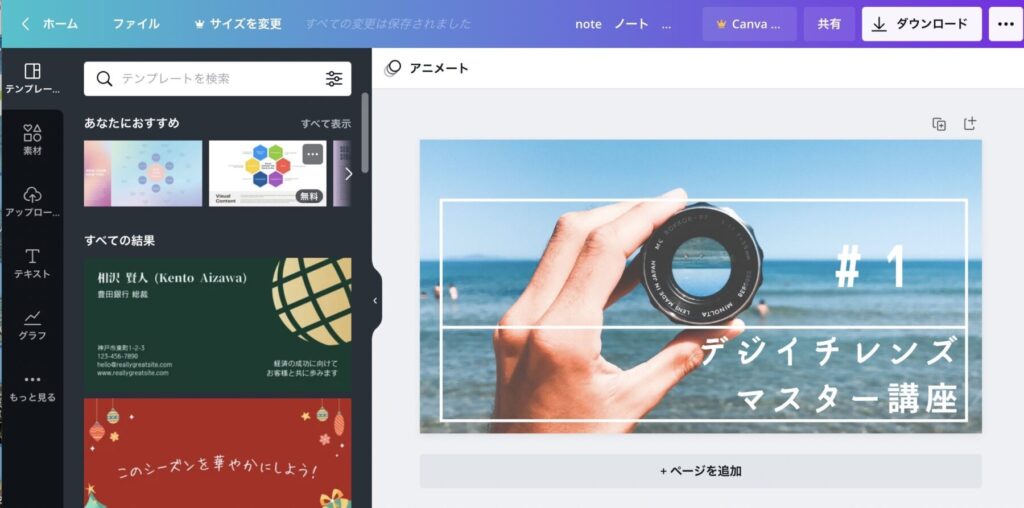
選択後、下記の画面になったらOKです。
ステップ③:文字を変更する
使用するテンプレートが決まったら、文字を変更しましょう。
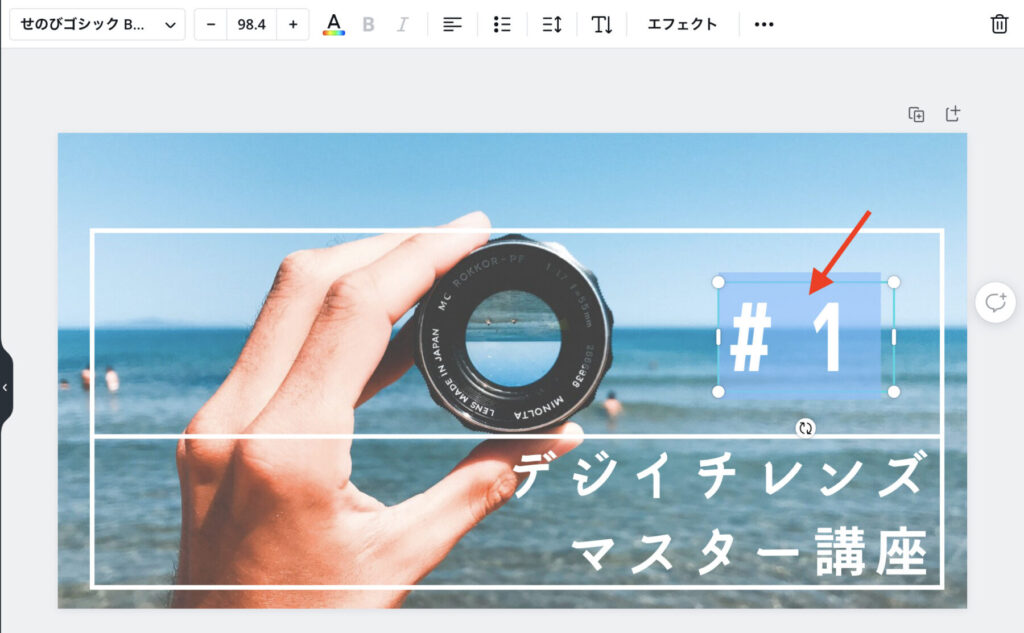
変更したい文字を選択
変更したい文字をダブルクリックして選択し、文字を打ち直します。
文字を入力
記事タイトルに沿ったパワーワードや数字を入れます。
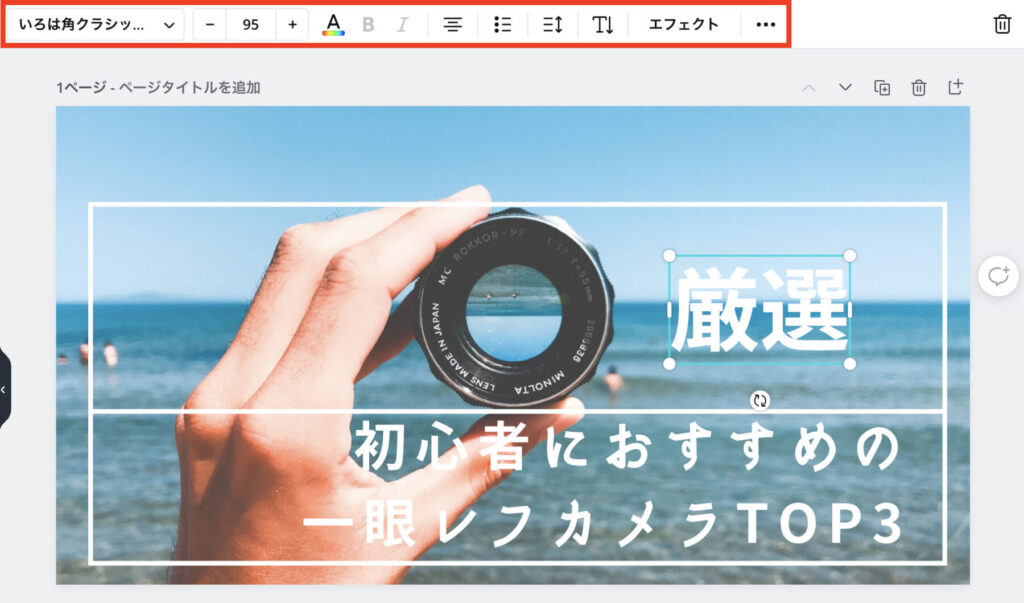
文字サイズやフォントの変更
テンプレート内の文字(テキスト)をクリックすると、画面上部にフォントや文字サイズなどが変更できるバーが出現します。
文字を調整したい場合はここから操作します。
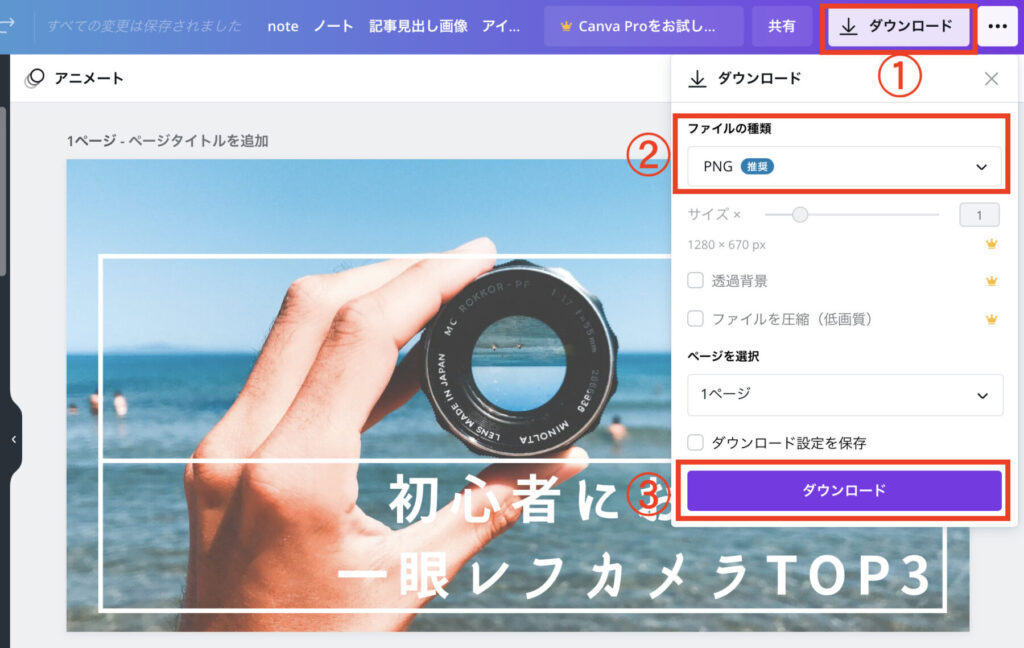
ステップ④:保存する
アイキャッチができたら、ダウンロードして保存しましょう。
右上のダウンロードをクリックし「PNG」を選択した状態で、右下のダウンロードボタンをクリックします。

ファイルの種類は、特にこだわりがなければ「PNG」で大丈夫^^
ここまでが、Canvaで出来るアイキャッチ画像の作成になります。
Canvaでは、作成が完了したものから作成途中のものまで、ホーム画面左列の「すべてのデザイン」に自動保存されます。
後から画像を修正したい時など、すぐに作業可能です。
その他Canvaでできること
今回の記事では、アイキャッチ用テンプレートを使用した簡単な作り方を紹介しました。
しかし、無料版では使えるテンプレートの数も少なく、サイズ変更もできないため、自分のブログにあったアイキャッチを作れない人もいるかもしれません。
その場合は、テンプレートではなく、自分でアップロードした画像を元にアイキャッチを作成することもできます。
- 画像のアップロード
- 画像の色味変更
- 文字の装飾
- Canva内の素材の使用 など

デザインの技術がなくても、おしゃれなアイキャッチが簡単に作れるんだね!

そうだね!
Canvaは無料プランでも充分な機能が揃っているよ!
ちなみにCanvaの有料プラン【Canva Pro】なら、
- サイズ変更
- 画像の背景透過
- すべての素材・テンプレート
など、より高品質で自由度の高いデザイン作成が可能です。
まとめ:魅力的なアイキャッチを作成して読者をブログに集めよう
今回は、アイキャッチ画像の役割や作成方法について解説しました。
アイキャッチ画像を作るメリットは、以下の通りです。
- 読者を引き込める
- ブログ全体に統一感が出せる
- SNSでの拡散に役立つ
魅力的なアイキャッチが作れると、ブログ運営に有利です。
また、アイキャッチ画像作成で意識すべきことは以下の通りです。
- ポイント①:どんな記事なのか一目でわかるようにする
- ポイント②:商用利用可能な画像を使う
- ポイント③:キレイな画像を使う
- ポイント④:記事の内容とマッチした画像にする
- ポイント⑤:読者を引き込む文字を入れる
- ポイント⑥:記事のイメージに合うフォントを使う
- ポイント⑦:スマホでの見え方を確認する
ポイントを意識して作られたアイキャッチは、読者に「記事も丁寧に書かれていそうだな」「書かれてる情報も信頼できそうだな」という印象を与えられます。
アイキャッチの完成度は記事のクリック率に影響するため、ポイントを意識して作成しましょう。
Canvaを使用した簡単なアイキャッチ作成方法は、以下の通りです。
- ステップ①:Canvaにログイン
- ステップ②:テンプレートを選ぶ
- ステップ③:文字を変更する
- ステップ④:保存する
アイキャッチ設定後、パソコンとスマホでそれぞれ表示を確認してください。
文字が見にくかったり気になる箇所があれば、Canvaのホーム画面「すべてのデザイン」からすぐに修正が可能です。

アイキャッチ作成は、慣れたら10分程度で作れるようになるよ!
魅力的なアイキャッチを作成して、読者をブログ記事にどんどん呼び込んでいきましょう!
以上、ふくぴーでした!
集客記事の書き方:【PV数アップ】集客記事の書き方を3つの手順で解説
リード文の書き方:読者満足度が向上するリード文の書き方を解説!
ブログで使えるコピーライティング:【成約率アップ】ブログで使えるコピーライティング11選!
リベ大では、「お金にまつわる5つの力」を磨く実践の場として、オンラインコミュニティ「リベラルアーツシティ(リベシティ)」を運営しています。
リベシティ内にはブログに関するチャットが複数用意されており、コミュニティ生たちが日々切磋琢磨しています。
ブログ仲間を見つけたい
少し先を行く先輩たちに教わりたい
ブログに関する情報共有がしたい
自分のブログの添削をして欲しい
など、ブログで「稼ぐ力」を磨きたい方は、ぜひご活用ください♪
同じ志を持った仲間と一緒に成長していきましょう!